Your WordPress website is critical to your business. It allows you to create a strong online presence for customers and search engines. However, if your site does not meet the standards of mobile users, it could have disastrous effects on your business.
This article will go over how to make websites mobile-friendly. This includes some simple things or steps you can do to make your WordPress website mobile-friendly and keep it that way in the future.
Benefits of Mobile Friendly Websites
As we all know, the importance of making your website mobile-friendly cannot be stressed enough. Mobile traffic has been growing steadily over the past few years. It is projected to continue increasing for years to come.
Mobile-friendly websites are better for searches because Google looks at the user experience when determining rankings. If you have a mobile-friendly site, you’ll rank higher than those who don’t.
People who visit your site on their phone or tablet expect a different experience from when they visit it on their desktop.
Suppose your web design does not consider how someone will use it while sitting on public transportation or waiting in line. In that case, there’s a good chance they will get frustrated with how difficult it is to navigate through your pages. People are likely to leave without purchasing anything or signing up for something important like an email list.
Mobile-friendly websites convert better. This is because people tend to fill out forms faster when they can easily access them.
People looking for products or services like yours are more likely to click on a result explicitly tailored for them regarding how they want to use it.
SEO experts say that there are several ways that you can optimize your site so that it’s usable on all devices, including smartphones and tablets, without sacrificing style or design. And as mentioned in this article, we will go over some of such ways. So let’s get started with the steps for how to make websites mobile-friendly.
Complete Guide on How to Make WordPress Website Mobile Friendly
1. Use Responsive WordPress Theme

A responsive WordPress theme is a theme that automatically adapts to the device and screen size of the visitor. This makes your site more accessible and usable on mobile devices and desktop computers. The responsive design enables you to set one main theme that will work on all devices regardless of screen size. This means you don’t need multiple themes for separate situations.
Many free and premium responsive WordPress themes are available in the WordPress repository that is easy to install and use, with various features. Features such as sliders, menus and social media integration capabilities built-in for full functionality.
Responsive WordPress themes are also SEO friendly and it helps website optimization for search engines and rank higher than those without. This can help you get more traffic from search engines like Google, Yahoo and Bing.
2. Use Mobile-Friendly WordPress Plugins
Plugins are add-ons for WordPress websites. Plugins can do anything. Starting from adding a contact form to your website to changing the look and feel of your website to make it more mobile-friendly.
Many plugins help you optimize your website for mobile devices, such as VW Pro Plugin, WordPress Bundle, etc. Some plugins add social media buttons to your site. This makes it easier for people who visit your site on their phones or tablets to share content with friends on other platforms like Facebook and Twitter.
Plugins can add contact forms, photo galleries and even shopping carts. You can also use plugins to make your site more secure by installing security plugins. The best thing about using plugins is that they’re usually free.
3. Choose WordPress Hosting that Supports Mobile Views
If you use WordPress, choosing a hosting provider that supports mobile views is crucial. The more modern and secure your website is, the better it will perform on mobile devices.
Choose a hosting company that supports the latest version of WP to ensure that your site functions properly with all of its features intact. This way, you can ensure that your site is up-to-date and meets current security and speed optimization standards over time.
A good reputation is also essential when choosing a web host because it can help prevent potential problems before they arise. Make sure to read reviews from past customers before signing up with any hosting service. By reading reviews you can know what other people have experienced using their products in real-life situations too.
4. Minimize and Compress Images

Simple, effective, and fast. That is what you want your website to be when optimizing images. One of the most important things you can do when making your site mobile-friendly is to minimize and compress your images. This will help reduce the size of an image without losing any quality in its representation on a webpage.
To do this, start by choosing an image format that suits your purpose and how it will be used on a website. Such as, JPEG or PNG. The most important thing to remember when optimizing images is that the quality of your images should never be compromised. The best way to ensure this is by using lossless compression and choosing an image format that suits your purpose and how it will be used on a webpage.
So, you should remember that when it comes to optimizing images, two main factors can affect their quality. Compression and file format.
5. Disable Unused Plugins
Many people use WordPress on their websites, which is great because it’s an easy-to-use platform for publishing content and blogs. However, many of these users have plugins installed on their sites that aren’t being used. This can be quite a problem as the more plugins you have installed on your site. It will load slowly and if you have too many or some that aren’t needed at all, this could even lead to crashes or security issues in your website.
To ensure this doesn’t happen, disable any plugins you’re not using so they don’t affect how fast or slow your site loads. Just keep track of which ones are still active so that later on when something happens, you know what needs to be reactivated immediately.
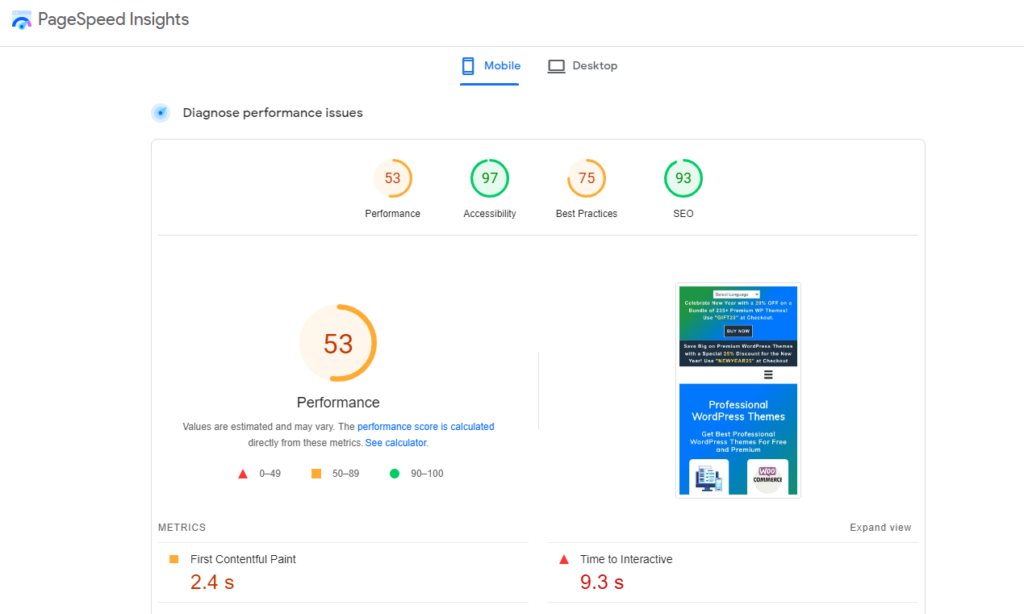
6. Check Your Website Speed Using Google’s Tools

Google PageSpeed Insights can tell you whether your website is well-optimized. It’s an effective tool that will give you an idea of how well-optimized your website is and what changes need to be made to achieve better results.
Google Lighthouse is another great tool for checking the performance of your website, including loading speed and accessibility. You can run Lighthouse tests on both live websites and local versions of the same site.
Pingdom Website Speed Test measures page load time in real-time using a variety of different servers around the world to simulate various locations from which visitors may view your site. This will help determine your WordPress website speed optimization issue and will check whether site load fast on all devices regardless of location or internet connection speed.
You can also get a more in-depth analysis of your website’s performance by checking out the Performance section of Google Analytics and looking at individual reports for each page on your site. You should also try out the GTmetrix software to test your website speed and performance, as it is a reliable tool too.
7. Take the Google Mobile-Friendly Test

The Google Mobile-Friendly Test is the ultimate tool for ensuring that your website is mobile-friendly. You can enter any URL, and it will show you what problems the page has with being responsive on mobile devices.
After entering your URL, you’ll see a report of how many errors there are on your site and a list of solutions to fix them. If there are any issues with your website’s responsiveness, fix them now.
You’ll see a red or green color showing you how your site ranks in mobile friendliness. If it shows red and not green, you must fix the issues on your page right away to achieve mobile-friendliness. And if it shows green, it indicates that your page is mobile-friendly.
8. Use Mobile-Friendly Opt-ins
You may be wondering, “What exactly is an opt-in form?” An opt-in form is a way of gathering your visitor’s contact info so you can keep them informed about new products and services. It’s also a great way to build your email list so you can send them more promotional material.
Most WordPress themes have their version of an opt-in form. But these forms are not very friendly on mobile devices because they take up too much room on the screen. To ensure all visitors can easily see your opt-in form without having to scroll down, use a plugin like Gravity Forms and Mobile Friendly Forms. Those plugins are designed with mobile devices in mind. This will ensure it only takes up a little space on their phones and tablets.
9. Always Prioritize Site Performance
When searching for ways to make your WordPress website mobile-friendly, it’s essential to prioritize site performance. This will ensure that visitors can browse the page quickly and easily without experiencing any lag or delays.
As a general rule of thumb, you should continually optimize the loading time of pages on your website. If there is a long load time, visitors may get frustrated and leave before seeing anything valuable on the page. You should also try to keep page weight down, as it will help with speed too.
10. Use WordPress’s built-in Mobile-Friendly Features
There are numerous ways to make your website mobile friendly. One way is to use WordPress’s built-in features to create a more mobile-friendly website. The first step is choosing the right theme for your WordPress website and making sure it is designed for mobile devices, meaning it has the following:
A Mobile Menu: This is the main navigation menu on a website and should be located at the top of pages, not in an annoying drop-down menu under your logo.
A Mobile Navigation Menu: This can be treated as either separate from or replace your regular navigation menu depending on how many links there are and what they do. It should contain all necessary links so users can easily navigate through them without having to scroll down any further than necessary.
A Mobile Search Bar: This should be placed near the top of the page so it does not get covered up by other content, such as ads or any other distracting elements.
11. Prioritize Legibility
You should prioritize legibility, which is the ability to read the text in a way that’s easy on the eyes. A font size that is too small can be challenging to read. You need to have control over this with your theme and make sure it fits your needs for various devices.
A font color that’s too light or dark makes reading harder, so again you should adjust this from within your site settings, so it works well across all devices.
The easiest way to optimize for mobile users is by ensuring no images on the page (other than background images). Another option would be using SVG graphics instead of rasterized ones, as they will scale down nicely without losing quality or becoming pixelated.
The last thing you want is for users to zoom in just to read your content. This can be incredibly annoying on mobile devices where the user will have limited space.
Conclusion
The key takeaway from this article about how to make websites mobile friendly is that making your website mobile-friendly isn’t just a good idea; it’s a necessity in today’s digital world. Using the right strategies and tools, you can create a fantastic experience for users regardless of their device choice or location.
In the end, there are many ways to make your WordPress website mobile-friendly, as mentioned in this article. You can choose one option or mix and match different techniques until you find what works best for your business.