WordPress is known for its intuitive user interface and extensive customization options. However, there are cases where digging into its source code is necessary for fine-tuning, improving functionality or solving technical problems. The purpose of this guide is to shed light on the process of editing WordPress source code, highlighting its importance, common motivations for editing, and effective methods for completing the task. Whether the goal is to customize a website's aesthetics, enhance functionality, or solve core problems, understanding how to navigate and modify the WordPress source code empowers users to create websites that precisely meet their visions and requirements. By exploring the intricacies of edit WordPress source code, WordPress users can harness the full potential of the platform and create dynamic and personalized online experiences for themselves and their audiences.
What Is WordPress Source Code?
The WordPress source code contains the core files and scripts that are the backbone of the platform. It covers the basic structure and programming guidelines that determine the behavior, appearance, and functionality of your WordPress site. These core files control various aspects such as displaying content, handling user interactions and important features such as themes, plugins and widgets. By using and modifying the source code, users can make extensive changes to their websites, from small aesthetic changes to major functionality changes. This level of access allows website owners and developers to tailor their WordPress sites to their unique requirements, whether implementing custom features, optimizing performance or seamlessly integrating third-party services. Essentially, the WordPress source code forms the foundation upon which users can build and modify their website to achieve their desired goals.
Why Edit WordPress Source Code?
Editing the source code in WordPress offers a multitude of benefits, each catering to specific needs and objectives:
1. Customization:
WordPress source code editing allows for unparalleled customization, enabling users to mold their websites according to their unique brand identity or design preferences. Whether it's adjusting color schemes, typography, layout structures, or adding custom functionalities, direct access to the source code provides the flexibility needed to create a truly personalized online presence.
2. Functionality:
With the ability to edit WordPress source code, users can extend the functionality of their WordPress websites by incorporating new features or tweaking existing ones. This could involve integrating custom post types, implementing advanced user authentication systems, or developing specialized plugins to fulfill specific business requirements.
3. Performance:
Optimizing the source code is essential for enhancing site performance and speed. By fine-tuning code snippets, reducing unnecessary bloat, and optimizing database queries, users can significantly improve loading times and overall site responsiveness, resulting in a smoother and more enjoyable browsing experience for visitors.
4. Integration:
Integrating third-party services or scripts often necessitates direct manipulation of the WordPress source code. Whether it's integrating payment gateways, analytics tools, or social media widgets, editing the source code allows seamless incorporation of external functionalities into the WordPress ecosystem, enhancing the website's overall capabilities.
5. Troubleshooting:
Source code editing plays a crucial role in diagnosing and resolving issues or troubleshoot WordPress errors. Whether it's debugging malfunctioning plugins, fixing compatibility issues, or addressing security vulnerabilities, direct access to the source code enables users to implement targeted fixes and ensure the smooth operation of their websites.
Some of the Common Source Code Edits:
Here are some common scenarios where you might need to edit the WordPress source code:
1. Customizing Your Theme:
Editing the source code of your WordPress theme allows you to customize various aspects of your website's appearance and functionality. This includes adjusting layout structures, modifying design elements such as colors and typography, and tweaking template files to better align with your branding or specific requirements. Whether it's creating custom page templates, adding new widget areas, or altering header and footer designs, direct access to the theme's source code empowers you to create a website that reflects your unique style and vision.
2. Modifying CSS Styles:
Cascading Style Sheets (CSS) play a crucial role in defining the visual presentation of your website. By editing CSS stylesheets within your theme's source code, you can fine-tune the appearance of various elements, including fonts, colors, margins, and padding. This allows you to achieve precise design adjustments and maintain consistency across your site's pages. Whether it's adjusting the size of text headings, changing the background color of specific sections, or customizing the layout of navigation menus, CSS editing offers unparalleled control over your website's aesthetic appeal.
3. Adding JavaScript:
JavaScript is a powerful scripting language that enables dynamic interactivity and enhanced functionality on web pages. By adding custom JavaScript code to your WordPress site, you can introduce advanced features, interactive elements, and dynamic content updates. This might include implementing sliders, accordions, modal pop-ups, or custom forms to enhance user engagement and improve the overall user experience. Additionally, JavaScript can be used to integrate third-party APIs, track user interactions, or implement advanced animations, providing endless possibilities for enhancing your website's functionality and interactivity.
4. Customizing functions.php:
The functions.php file serves as a crucial component of your free or premium WordPress theme, allowing you to add custom PHP functions and snippets to extend its functionality. Editing the functions.php file enables you to incorporate custom code for various purposes, such as adding custom post types, taxonomies, or shortcodes, implementing advanced theme features, or integrating third-party APIs. This level of customization empowers you to tailor your theme's behavior to meet specific requirements and edit WordPress source code without relying on external plugins or solutions.
5. Editing Plugin Files:
While WordPress plugins offer a wide range of functionalities out of the box, there may be instances where you need to make modifications to plugin files to customize their behavior or integrate additional features. Editing plugin files allows you to tailor their functionality to better suit your needs, address compatibility issues with other plugins or themes, or add custom enhancements. This might involve tweaking PHP code, modifying template files, or adjusting JavaScript and CSS stylesheets to achieve the desired outcome. However, it's essential to exercise caution when editing plugin files to avoid potential conflicts or issues during plugin updates.
How to Edit WordPress Source Code?
There are several methods to edit the WordPress source code, each offering its own advantages and considerations:
1. Using Theme Customizer:
Here's a step-by-step guide on how to use the Theme Customizer in WordPress:

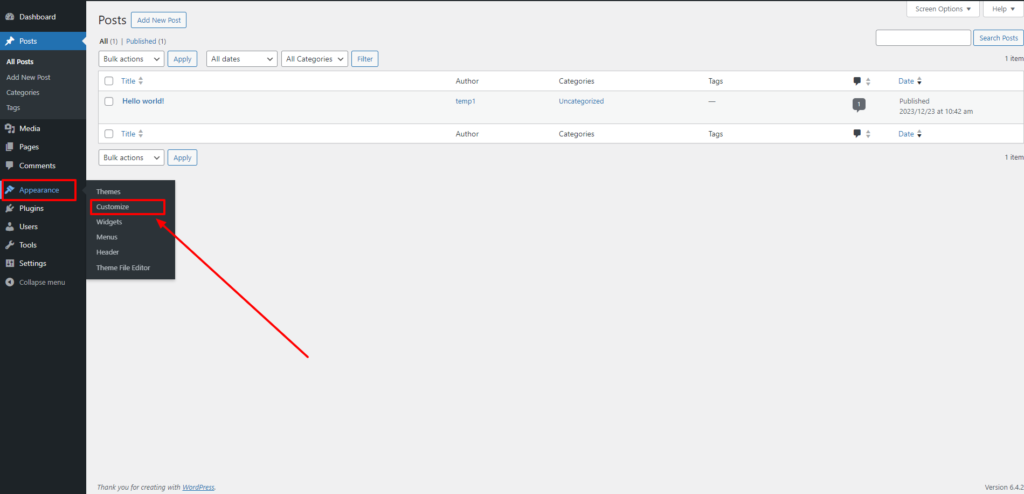
- Log in to your WordPress dashboard and navigate to "Appearance" > "Customize."
- Once in the Theme Customizer, you'll see a left-hand panel with various customization options categorized by sections such as site identity, colors, header, footer, and more.
- Click on the section you want to modify. For example, if you want to change the site identity (logo, site title, tagline), click on the "Site Identity" section.
- In the selected section, you'll find settings and controls to customize different aspects of your theme. Depending on the section you're in, you may have options to upload a logo, change colors, adjust layout settings, and more. Use the available controls or input fields to make your desired changes.
- As you make modifications, the Theme Customizer provides a live preview of your changes on the right-hand side of the screen. This allows you to see how your adjustments affect the appearance of your website in real-time.
- Once you're satisfied with the modifications, click the "Publish" button at the top of the Theme Customizer panel to save your changes and make them live on your website.
- After publishing your changes, review your website to ensure everything looks as expected. If needed, you can always return to the Theme Customizer to make further adjustments.
Using the Theme Customizer provides a convenient and user-friendly way to customize your WordPress theme's appearance and settings without the need to directly edit the source code.
2. Using Theme Editor:
Here's a step-by-step guide on how to use the Theme Editor in WordPress:

- Log in to your WordPress dashboard and navigate to "Appearance" > "Theme Editor."
- In the Theme Editor, you'll see a list of files associated with your active theme on the right-hand side. Click on the file you want to edit from the list. Common files you may want to edit include template files (such as header.php or footer.php), CSS stylesheets (style.css), and the functions.php file.
- Once you've selected the file you want to edit, its code will appear in the editor window on the left-hand side. Make your desired changes directly in the code editor. You can add, remove, or modify code as needed.
- After making your modifications, it's a good idea to preview how they'll appear on your website before saving them. You can do this by opening your website in a separate browser tab or window.
- Once you edit WordPress source code, click the "Update File" button located at the bottom of the editor window to save your modifications. WordPress will automatically update the file with your changes, and they'll take effect immediately on your website.
- After saving your changes, review your website to ensure everything looks and functions as intended. If you encounter any issues, you can always revert to a previous version of the file or undo your changes in the Theme Editor.
Using the Theme Editor provides direct access to your theme's files and allows you to make customized changes without the need for additional tools or software. However, exercise caution when editing files, and always make backups before making significant modifications to avoid potential issues.
3. Using Plugin Editor:
Here's a step-by-step guide on how to use the Plugin Editor in WordPress:
- Log in to your WordPress dashboard and navigate to "Plugins" > "Plugin Editor."
- In the Plugin Editor, you'll see a dropdown menu at the top-right corner listing all installed plugins. Select the plugin you want to edit from the dropdown menu.
- After selecting the plugin, a list of files associated with that plugin will appear below the dropdown menu. Choose the file you wish to modify by clicking on it.
- Once you've selected the file you want to edit, its code will appear in the editor window. Make your desired changes directly in the code editor.
- Before saving your modifications, it's a good idea to preview how they'll affect your website. You can do this by opening your website in a separate browser tab or window.
- After making your edits, click the "Update File" button located at the bottom of the editor window to save your modifications.
- After saving your changes, review your website to ensure everything looks and functions as intended. If you encounter any issues, you can revert to a previous version of the file or undo your changes in the Plugin Editor.
Using the Plugin Editor gives you direct access to your plugin's files. Allowing you to customize their functionality to suit your needs. However, exercise caution when editing plugin files, and always make backups before making significant modifications to avoid potential issues.
4. Using FTP:
Here's a step-by-step guide on how to edit WordPress source code using FTP:
- Download and install an FTP client such as FileZilla, Cyberduck, or WinSCP on your computer if you haven't already. Open the FTP client and enter your website's FTP credentials provided by your web hosting provider.
- Use the FTP client to connect to your website's server by entering the hostname, username, password, and port number (if necessary). Once connected, you'll see a list of files and directories on your server.
- Navigate to the directory on your server where WordPress is installed. This is typically the "public_html" or "www" directory, but it may vary depending on your hosting setup.
- Once you've located the WordPress files you want to edit, download them to your local computer by dragging and dropping them from the server to a folder on your computer.
- Open the downloaded files in a code editor such as Sublime Text or Visual Studio Code. Make your desired modifications to the code.
- After making your edits, save the files on your local computer.
- Return to your FTP client and navigate back to the directory on your server where you downloaded the files from. Upload the edited files from your computer to the server by dragging and dropping them into the appropriate directory.
- Once you've uploaded the edited files, visit your website to ensure that the changes are reflected correctly. If necessary, clear your browser cache to see the updated content.
Using FTP to edit WordPress source code gives you direct access to your website's files, allowing for more extensive modifications. However, exercise caution when editing files via FTP, and always create backups beforehand to avoid potential issues.
Conclusion:
Editing the WordPress source code gives you the flexibility to customize your website to suit your unique requirements. Whether you're making minor tweaks to your theme's appearance or implementing complex functionality through custom code. Understanding how to edit the source code empowers you to take full control of your WordPress site's design and functionality. However, it's crucial to approach code edits with caution, backup your files regularly, and test changes thoroughly to avoid unintended consequences. With the right knowledge and tools at your disposal, you can leverage the power of WordPress source code editing to create a truly personalized and efficient website.
Additionally, utilizing WordPress theme bundle can streamline the customization process by providing a collection of pre-designed themes and templates that you can easily edit and customize to match your brand identity and preferences. These bundles often come with comprehensive documentation and support, making it easier for beginners and experienced users alike to navigate and implement changes effectively.