Software as a Service (SaaS) businesses are experiencing unprecedented growth in today’s dynamic business environment. With the increasing demand for online solutions, establishing a robust online presence has become indispensable for SaaS companies. Central to this digital footprint is the website, serving as the gateway for customer interaction and brand representation. The choice of a WordPress (WP) theme holds significant weight in shaping this online identity. In this comprehensive guide, we will navigate through the realm of Saas WP theme, unravelling their significance, core features, and strategies for selecting the ideal WordPress theme tailored to your SaaS website’s needs.
What is Saas Website?

A SaaS website, or Software as a Service website, is a type of website that represents a company offering software applications or services to users over the internet on a subscription basis. In the SaaS model, software is hosted centrally by the provider and accessed by customers via a web browser or application interface, rather than being installed and maintained on individual users’ devices. If you are a Saas service provider, then you can learn the steps to create a Saas website in our previous blog.
SaaS Websites Typically Serve Multiple Purposes:
- Product Showcase: SaaS websites showcase the features and benefits of the software or service being offered. This includes detailed information about the functionality, pricing plans, and any unique selling points that differentiate the product from competitors.
- Subscription Management: Since SaaS operates on a subscription-based model, these websites often include subscription management features such as sign-up forms, account management portals, and options for upgrading or downgrading subscription plans.
- Customer Support: SaaS websites provide avenues for customer support, including FAQs, knowledge bases, ticketing systems, live chat support, and contact forms. This ensures that customers can easily access assistance when needed, enhancing their overall experience with the product.
- Marketing and Lead Generation: SaaS websites are instrumental in marketing the product and generating leads. This involves strategies such as content marketing, email campaigns, social media integration, and landing pages designed to capture user information and encourage conversions.
- Integration and Partnerships: SaaS websites often highlight integrations with other tools or platforms, as well as partnerships with complementary services. This demonstrates the versatility and compatibility of the software and expands its functionality by leveraging third-party solutions.
Overall, a well-designed SaaS website serves as a central hub for attracting, engaging, and retaining customers. It plays a crucial role in communicating the value proposition of the software, facilitating user interactions, and driving conversions and growth for the SaaS business.
What to Include in SaaS Website?
When building a SaaS website, it’s important to include key elements and features that effectively communicate the value of your software, engage visitors, and drive conversions. Using WordPress themes make your process of website development easier. VW themes is a best marketplace where you can buy WordPress themes in affordable prices. You can easily create a Saas website using our Saas WP theme Here’s a comprehensive list of what to include in a SaaS website:
1. Homepage:
- Clear and concise value proposition: Clearly communicate what your software does and how it benefits users.
- Compelling visuals: Use high-quality images, videos, or animations to showcase your product in action.
- Call-to-action (CTA): Encourage visitors to take the next step, such as signing up for a free trial or requesting a demo.
- Testimonials or case studies: Include social proof to build credibility and trust with potential customers.
- Features overview: Highlight key features and functionalities of your software.
2. Product Pages:
- Detailed product descriptions: Provide in-depth information about your software’s features, benefits, and use cases.
- Pricing information: Clearly outline pricing plans and any available discounts or promotions.
- Comparison tables: Help visitors compare different pricing tiers or plans to choose the best option for their needs.
- Screenshots or demos: Show screenshots or videos of your software interface to give visitors a better understanding of how it works.
- FAQs: Address common questions and concerns about your software to alleviate any doubts potential customers may have.
3. Sign-up or Free Trial Page:
- Clear sign-up form: Make it easy for visitors to create an account or start a free trial by providing a simple and intuitive sign-up form.
- Benefits of signing up: Highlight the benefits users will receive by signing up for your software, such as access to premium features or exclusive content.
- Free trial or demo options: Offer a free trial or demo to allow potential customers to experience your software before making a commitment.
- Trust indicators: Include trust indicators such as security badges or customer testimonials to reassure visitors about the safety and reliability of your software.
4. Customer Support and Resources:
- Help centre or knowledge base: Provide a searchable database of articles, tutorials, and guides to help users troubleshoot issues or learn how to use your software.
- Contact information: Make it easy for visitors to get in touch with your support team via email, phone, or live chat.
- Community forums or user groups: Foster a sense of community by providing forums or user groups where customers can ask questions, share tips, and connect with each other.
- Product updates and announcements: Keep customers informed about new features, updates, and announcements related to your software.
5. About Us Page:
- Company overview: Provide information about your company, including its mission, values, and history.
- Team members: Describe the important team members and their positions inside the organization.
- Awards and accolades: Highlight any awards, certifications, or recognition your company has received.
- Contact information: Include contact details such as your company’s address, phone number, and email address.
6. Legal Pages:
- Privacy policy: Clearly outline how you collect, use, and protect users’ personal information.
- Terms of service: Define the terms and conditions that govern the use of your software and website.
- GDPR compliance: Ensure compliance with data protection regulations such as the General Data Protection Regulation (GDPR) for users in the European Union.
By including these elements in your SaaS website, you can effectively showcase your software, engage visitors, and convert them into loyal customers.
How to Design a Saas Website?

Designing a SaaS website involves a strategic approach that focuses on communicating the value of your software, providing a seamless user experience, and driving conversions. Here are steps to design a SaaS website effectively:
1. Define Your Goals and Target Audience:
Before you start designing, clearly define your goals for the website (e.g., increase sign-ups, drive product demos, etc.) and identify your target audience. Understanding your audience’s needs, preferences, and pain points will guide the design process.
2. Create a Strong Brand Identity:
Develop a cohesive brand identity that reflects your company’s values, personality, and unique selling points. This includes choosing appropriate colours, fonts, imagery, and tone of voice that resonate with your target audience.
3. Plan Your Site Structure and Navigation:
Outline the structure of your website, including the main pages, navigation menu, and hierarchy of information. Ensure that the navigation is intuitive and user-friendly, making it easy for visitors to find what they’re looking for.
4. Focus on Clear Messaging and Value Proposition:
Clearly communicate the value of your software and how it solves users’ problems or meets their needs. Use concise and persuasive messaging to capture visitors’ attention and encourage them to take action.
5. Optimize for User Experience (UX):
- Responsive Design: Make sure your website is optimized for all platforms, including desktops, laptops, tablets, and smartphones, by using responsive design.
- Fast Loading Times: Optimize images, code, and server response times to ensure fast loading times and a smooth user experience.
- Intuitive Layout: Design a clean and organized layout that guides users through the website and directs their focus to key information and CTAs.
- Accessibility: Ensure your website is accessible to users with disabilities by following accessibility best practices and guidelines.
- User Testing: Conduct usability testing with real users to identify any usability issues and gather feedback for improvements.
6. Use Compelling Visuals and Multimedia:
- High-Quality Images and Graphics: Use visually appealing images, illustrations, and icons that complement your brand and enhance the overall aesthetic of your website.
- Videos and Animations: Incorporate videos or animations to demonstrate your software in action, explain key features, or tell your brand story in an engaging way.
7. Highlight Key Features and Benefits:
Showcase the features and benefits of your software prominently on the website, using descriptive text, icons, or illustrations to illustrate their value to users.
8. Include Social Proof and Testimonials:
Build trust and credibility with potential customers by featuring testimonials, case studies, customer reviews, and logos of reputable clients or partners.
9. Optimize for Conversion:
- Clear CTAs: Place clear and compelling calls-to-action (CTAs) strategically throughout the website to prompt visitors to take the desired action (e.g., sign up for a free trial, request a demo, etc.).
- A/B Testing: Experiment with different design elements, messaging, and CTAs through A/B testing to optimize conversion rates and improve performance.
10. Monitor and Iterate:
Continuously monitor the performance of your website using web analytics tools and gather feedback from users to identify areas for improvement. Iterate on your design based on data-driven insights and user feedback to enhance the user experience and achieve your goals.
By following these steps and principles, you can design a SaaS website that effectively communicates the value of your software, engages visitors, and drives conversions.
Understanding the Significance of SaaS WP Theme
A well-designed website serves as the face of your SaaS business, leaving a lasting impression on visitors. It not only showcases your product or service but also reflects your brand identity and values. SaaS themes play a pivotal role in achieving this, offering a pre-designed framework that streamlines the website development process.
With a plethora of themes available in the market, opting for a SaaS-specific WP theme ensures that your website is tailored to meet the unique needs of your SaaS business. These themes come equipped with features and functionalities specifically designed for SaaS websites, such as subscription management, pricing tables, integration with popular payment gateways, and more.
Key Features to Look for in a SaaS WP Theme
When selecting a Saas theme for your website, it’s essential to consider several key features to ensure that it aligns with your business goals and requirements:
- Responsive Design: In an era where mobile usage is prevalent, choosing a theme with responsive design ensures that your website looks and functions seamlessly across all devices and screen sizes.
- Customization Options: Look for themes that offer ample customization options, allowing you to personalize the design to match your brand identity. This includes customizable colours, fonts, layout options, and the ability to add custom CSS.
- Integration Capabilities: Ensure that the theme seamlessly integrates with popular plugins and tools commonly used in SaaS businesses, such as email marketing platforms, CRM systems, and analytics tools.
- Subscription Management: If your SaaS business operates on a subscription-based model, opt for a theme that includes built-in subscription management features, such as pricing tables, subscription plans, and payment gateway integration.
- Performance optimization: User experience and search engine rankings are greatly impacted by a website’s speed and performance. Choose a theme that is optimized for speed, with clean code and minimal bloat.
- SEO-Friendly: A theme that is optimized for search engines can help improve your website’s visibility and organic traffic. Look for features such as schema markup, customizable meta tags, and compatibility with popular SEO plugins.
- Support and Updates: Select a theme from a reputable developer or marketplace that offers regular updates and dedicated support to address any issues or queries that may arise.
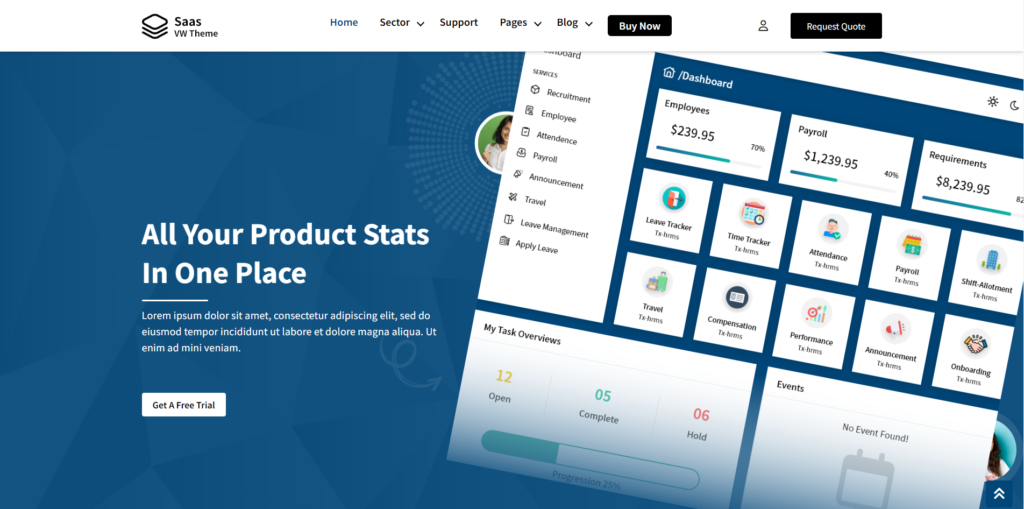
Saas WP Theme by VW Themes

The SaaS Services WordPress Theme by VW Themes is a versatile and modern WordPress theme designed specifically for Software as a Service (SaaS) businesses. With its clean and professional design, this theme offers a sleek and polished aesthetic that immediately captures visitors’ attention. Whether you’re a startup launching a new SaaS product or an established company looking to refresh your online presence. The SaaS theme provides the perfect platform to showcase your software and attract potential customers.
Another key highlight of the SaaS theme is its focus on user experience and functionality. The theme comes packed with a range of useful features and components tailored specifically for SaaS websites. Whether you need pricing tables, subscription management tools, integration with popular plugins, or responsive design for mobile devices, the SaaS WP Theme has you covered. This ensures that your website not only looks great but also delivers a seamless and intuitive user experience for visitors.
In addition to its aesthetics and functionality, the SaaS theme also prioritizes performance and optimization. With clean and well-optimized code, fast loading times, and compatibility with the latest WordPress standards. This theme ensures that your website performs optimally across all devices and platforms. Whether you’re attracting new leads, converting visitors into customers, or providing support to existing users, the SaaS theme provides the perfect foundation for your SaaS business’s online success.
Features of Saas WP Theme
The SaaS theme offers a plethora of features designed to meet the needs of SaaS businesses and provide a seamless user experience. These are some of its noteworthy features:
1. 15+ Distinct Page Designs:
The theme comes with over 15 pre-designed page layouts, allowing you to quickly create a professional-looking website without starting from scratch. These layouts cover essential pages such as homepage, about us, contact, pricing, and more.
2. Multisector:
The theme is versatile enough to cater to various sectors and industries. It is suitable for a wide range of SaaS businesses, regardless of their niche or target audience.
3. Responsive Design:
With a responsive design, the theme ensures that your website looks and functions flawlessly across all devices and screen sizes. Providing a consistent user experience for desktop, tablet, and mobile users alike.
4. WooCommerce Ready:
The theme is fully compatible with WooCommerce, the leading eCommerce plugin for WordPress. This allows you to easily integrate an online store into your SaaS website. Enabling you to sell digital products, subscriptions, or merchandise directly to your customers.
5. Subscription Plans:
The theme includes built-in functionality for creating and managing subscription plans. Whether you offer monthly, yearly, or custom subscription options, you can easily set up and customize your plans to meet your business needs.
6. One-Click Demo Importer:
The one-click demo importer feature allows you to quickly import demo content and settings with just a single click. Making it easy to replicate the demo layout and design on your own website.
7. Social Sharing Functionality:
The theme includes social sharing functionality, allowing visitors to easily share your content on popular social media platforms such as Facebook, Twitter, LinkedIn, and more. This helps increase visibility and drive traffic to your website.
Conclusion
As we wrap up our journey through the Ultimate Guide to SaaS WP Theme for SaaS websites. Remember that the choice of your WordPress theme bundle plays a pivotal role. Shaping the success of your online venture. Look for bundles that offer not only stunning design elements but also robust functionalities tailored to the needs of SaaS businesses.
A well-crafted theme can simplify your website development process, enhance user experience, and ultimately drive conversions. Take the time to explore different options, considering factors such as responsiveness, customization capabilities, and compatibility with essential plugins. With the right WP theme bundle by your side, you can elevate your SaaS website into a powerful online platform that captivates users and accelerates your business growth.