Images play a crucial role in enhancing the visual appeal and user experience of a website. However, uploading larger sized and unoptimized images is one of the reasons for slow down the website load time. Hence Image optimization is one of the aspect of your overall Search Engine Optimization process.
In this guiding article, we will discuss how to optimize images for your WordPress website to ensure fast page load times and a positive user experience.
By following the tips and best practices outlined in this article, you can improve your website’s performance, user engagement, and overall search engine optimization (SEO).
What is mean by Image Optimization in SEO
Image optimization in SEO refers to the process of optimizing digital images to improve the visibility and ranking of a website on search engines. Website images can be optimize using right image format, reducing image size, alt-tagging, descriptive captions, creating image sitemap, sharing it on social media, etc.
Image optimizations help search engines understand the context and relevance of the image. Image optimization is an important aspect of overall search engine optimization of your website.
It also helps to improve website performance, increase engagement, and drive more traffic to your website, making it a crucial aspect of web design and development.
Benefits Of Optimizing Images for Your WordPress Website
Image optimization has several benefits, some of these include:
Enhance User Experience
Optimized images load faster, which leads to a better user’s website engagement experience. A faster loading speed not only keeps visitors on your site longer, cutting down webpage bounce rate. Maximum user engagement with the website often insures the increased conversion rate with increase sales.
Improves SERP Ranking
Optimized images make the web pages lighter, increasing website’s loading speed. Fast website’s one of the SERP ranking parameters, tend to rank your webpage higher in search engine results. Higher ranking webpages leads more traffic to your website.
By including relevant keywords in the file name, alt tag, and image caption, you can improve the chances of your images appearing in image search results. Appearing your website’s images in image search results can drive extra traffic to your website.
Increased Mobile Optimization
With the majority of internet users now accessing the web from mobile devices, it’s crucial to ensure that your images are optimized for mobile. Optimized images reduce the load time, making your website mobile friendly and easier to access for mobile users.
Increased Engagement
Optimized images are more likely to be shared on social media, which can drive more traffic to your site. By using eye-catching optimized images for different platforms, you can increase engagement and improve your brand’s visibility.
Save Space
It saves the space on your disk. Therefore, you can efficiently make use of hosting resources. Giving you more space, you can upload more material and add many more features to your website.
Improve Backup Speed
Website with optimize images takes less time and storage to take complete website file backup. Moreover, you will not have to pay more for CDN and hosting as it also lowers the bandwidth and storage.
How to do Image Optimization in SEO?
As we have seen numerous benefits of optimizing your website images. But question remain how you can do that?
In this article we are guiding you through top 12 Image optimization techniques. These techniques will have a significant impact on the success of your SEO strategy.
1. Use the Right Format
The format of your images plays an important role in case of optimizing the images. The image formats that you must be aware of are PNG, JPEG and GIF. It is crucial to select the suitable option. Therefore, you must be aware of the differences between these options and when you should use them to use the images in an optimized manner.
JPEG and PNG are two most used formats and are formed by pixels. Upon changing the image’s size, the pixels often stretch. This is the reason your image appears blurry. However, these formats come with different qualities.
JPEG is a good choice for your website content or print material, but called lossy. When you convert an image in this format, it loses certain information. However, such information is of no use regarding image display. As a result, converting the images to JPEG will make the file size smaller with a loss of quality of your image. But this quality loss is not noticeable.
Useful for web content, PNG images are much more versatile. You can use such image format with a transparent background and are ideal for web graphics. Moreover, they are lossless and retain all the information during the compression process. Thus, they deliver higher quality, comparatively smaller file size, and better loading speed. You can use these for adding icons and graphics to your site.
A GIF also allows lossless compression and makes use of only 256 colors. These are a great option to add movement to your content and work best with images that are animated.
2. Use Descriptive File Name
The file name of an image should describe the content of the image and be written in a descriptive and concise manner. Avoid using generic file names such as “image1.jpeg” or “pic1234.png”. Instead, use descriptive file names such as “red-apple.jpeg” or “sunset-beach.png”.
3. Compress Image
Once you have selected the format of you image, you will be compressing your image. This is an essential part of image optimization. When compressing an image, you will be decreasing its size, measured in bytes, without sacrificing the quality of your image. By now you know that having images that are high in resolution and larger in size can lower your page speed.
By optimizing your images, you can make them up to 40% lighter. This, it is best to optimize all the images before you upload them on WordPress. This compression can be lossy or lossless. In terms of lossless, the image is broken down into much smaller forms. Later this information is combines during output.
In case of lossy, some data is removed to compress the files. This distorts the quality but improves page speed. While compressing your images, you can control the how much you want to compress the file to maintain performance with quality.
There are tools that you can use to compress your images. If you use Photoshop or any other editing tool, they offer the option to compress your image. If you do not use any editing app, there are various web tools such as TinyPNG and JPEGmini to compress your images. WordPress also offers plugins for image compression.
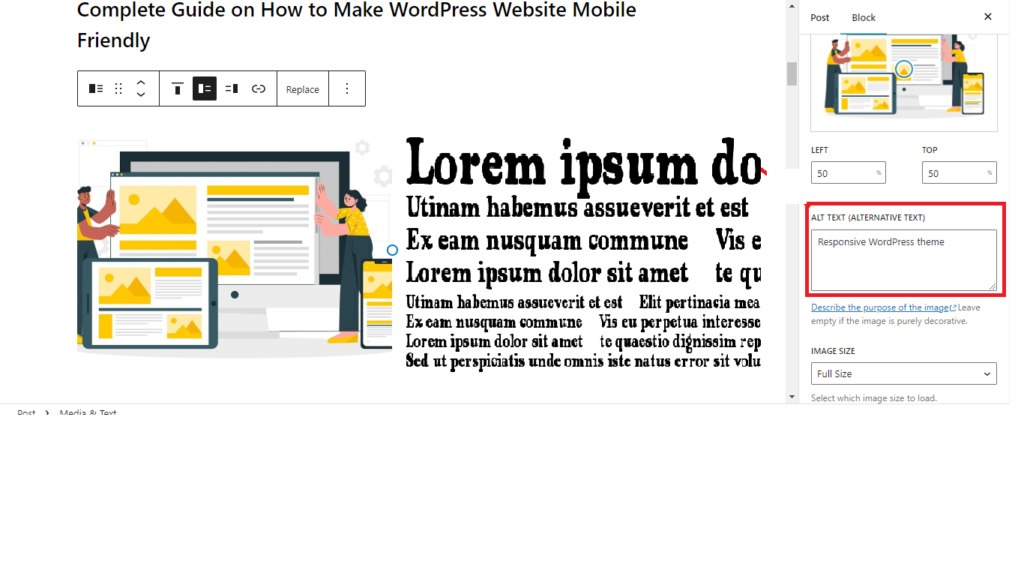
4. Optimize Alt Text

Another step to optimizing your images is alt text or alternative text. It is also known as an alt tag. This component is added to your images in HTML.
By adding alternative text to your images, you assist the search engines such as Google to understand what is contained in the image. This text will describe the content of the image and the purpose it serves.
As Google can only see what the HTML tag says, it depends on your added alt text to understand the content on the image. It is recommended to make use of words that are strong and descriptive when writing your image’s alternative text.
As a result, Google will be able to read and understand what your image is and rank your website higher on the search engines. This is why alt text is also important for SEO.
WordPress allows you to add alternative text to your images in two methods. In the first method, if you have your images placed in your blogs or post, you can simply add the alt text from image settings. This option is available on the screen’s right side by clicking on your images.
Another method is to visit Media. There you can go to the library and pick your choice of image for the post. Next, you will find a field for Alternative Text and simply add the description for your image.
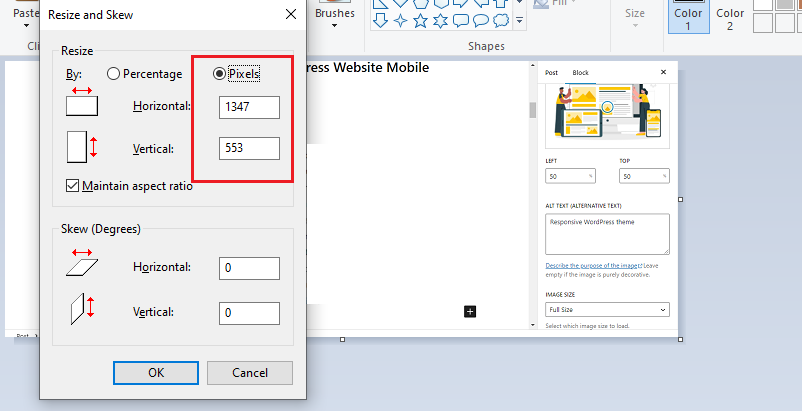
5. Resize Images

Large image files can slow down your website and negatively impact your website’s performance. Compress images to reduce their file size without sacrificing quality.
In case of image files that are much larger in dimensions as compared to the requirement, you can resize them. Doing this before you upload them on a website will help you save the space on your disk and make your website run faster.
You can optimize the image dimensions in required pixels. WordPress have this feature inbuilt and offers four types of sizes for a single image. For thumbnail size, it offers 150 x 150 pixels. 300 x 300 pixels for medium size. You will get 1024 x 1024 pixels for a large image size. And a full-size option for the image’s original size.
To fit your requirements, you can change these sizes by going to setting, selecting media and entering the preferred width and height.
However, if your website is about photography, you will want your visitors to see your clicks in the best form. Therefore, you will want to showcase them in the best way possible.
If you want, you also have the option to crop the images. This allows you to display tiny details of your images and improves your website speed.
6. Use Lazy Loading
If you ever visit a website, you will notice that all the content starts loading. If a web page has content that is heavier, it will take longer to load and view. This is where lazy loading comes in. In lazy loading process, you will adjust how the content of your website loads.
In this process, the first components to load are the ones that your user sees first. This means that it will only load a certain visible part of your complete webpage. As the user will scroll down, the images, text and other parts are made visible. This technique is also referred to as eager loading.
The resources are only loaded when the visitor interacts with them. This way, you can deliver the best speed and user experience to the visitors. If you wish to add this feature to your website, you can make use to the Lazy Load plugin. This tool allows you to decrease the number of requests your server receives at a time.
The lazy loading tool will also place YouTube videos in exchange for placeholder images. This is to ensure that the video only loads when needed by the user.
7. Create Image Sitemap
Creating an image sitemap plays a crucial role in image optimization in SEO, as it provides search engines with essential information about the images on your website. An image sitemap acts as a blueprint for search engines to understand the context and relevance of the images on your website.
It contains details such as image file name, URL, description, and caption, which helps search engines to understand the content and context of the images. With a well-structured image sitemap, search engines can effectively index and rank the images on your website, increasing their visibility and accessibility to users.
This can result in improved traffic to your website and higher engagement with your images, ultimately boosting search engine optimization, and overall online presence of your website.
8. Use Descriptive Caption
Captions are short descriptions of an image that are usually displayed beneath or above the image. Captions help visitors understand the content of the image and can also be used by search engines to determine the relevance of an image.
Giving descriptive image captions helps in image optimization in SEO by providing context and information about the content of the image. It helps search engines to understand what the image is about and how it relates to the rest of the page.
A well-written caption can also include relevant keywords and phrases, making it easier for search engines to index the image and increase its visibility in search results. This can drive more traffic to the page and increase the overall ranking of the website.
Additionally, descriptive captions can provide valuable information to the user, making their experience more enjoyable and engaging, leading to a higher likelihood of them staying on the page and potentially converting into a customer.
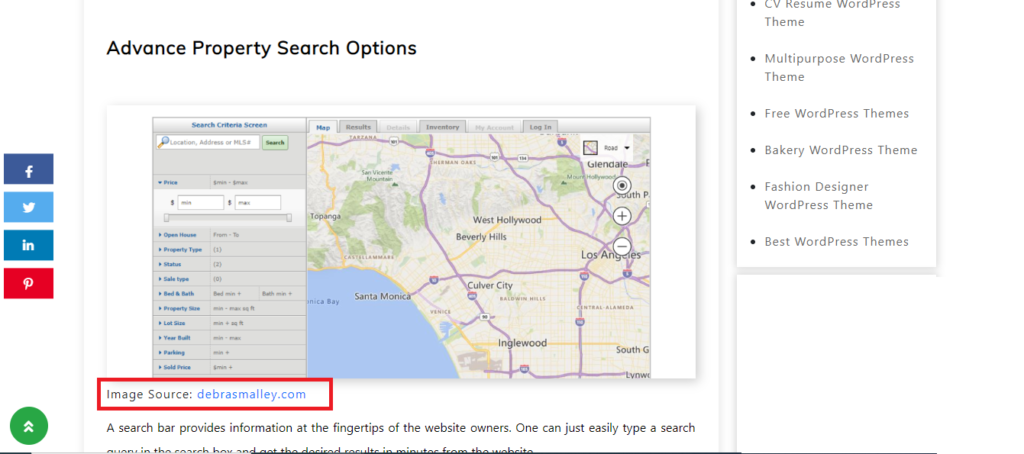
9. Give Image Credit

Giving credit to the original image owner is not only a matter of ethical consideration, but it also has a significant impact on image optimization in SEO. By providing a proper source and reference to the original image, it helps to establish credibility and authenticity, which are key components in SEO ranking. Additionally, including a backlink to the original image owner’s website also increases the chances of generating more traffic from the image.
Moreover, search engines tend to favor images that are properly credited and sourced, as it shows that the website is taking the necessary steps to ensure that their content is original and of high quality. In conclusion, giving credit to the original image owner is a critical factor in image optimization in SEO, as it helps to increase the credibility, authenticity, and search engine visibility of a website.
10. Clean Unnecessary Media from Library
Every time you add an image to your content, WordPress tends to produce multiple copies of the same. Moreover, various plugins and themes that you use may ask for various sizes of an image. This leads to compilation of files that you have no knowledge about.
Moreover, many of the uploaded files are left untouched and occupy unnecessary space. If you have previously deleted blogs with images, then you should make sure you have also trashed images from these blogs.
As this continues, your website gets overburden, and it occupies all your server’s space, which slow down your website’s speed. Moreover, this increases the size of your backup.
By selecting an automatic backup option, you will have files that are huge and difficult to work with and manage. Further, the time taken to complete the backup process or restore will increase with a greater number of files.
Therefore, you will need to clean the media from the library. To do this, the first step should be to create a backup of all your WordPress website’s content. Doing this will allow you to restore a file you may accidently lose during the cleanup.
Next, you can use two ways to clean the unwanted files. You can manually select all the unwanted images and permanently delete them. Another is the automatic way by making use of a plugin by WordPress.
You can install the Media Cleaner and activate this plugin. It will further scan the unused images. Subsequently, you can choose from these images and delete them.
11. Share Images on Social Media
Integrating social media and sharing website images on social media platforms is a powerful strategy for image optimization in SEO. This approach can increase the visibility of the images, helping to drive more traffic to the website.
Social media images are often accompanied by tags, descriptions, and captions that provide search engines with additional information about the image. This information can help search engines understand the context of the image and its relevance to the search query.
Additionally, social media sharing can also lead to more backlinks to the website, which is a strong signal to search engines that the image is valuable and relevant.
As a result, images that are optimized for social media and shared on popular platforms are more likely to rank well in search engine results pages (SERPs). This can increase the visibility of the website, attract more visitors, and ultimately improve its search engine ranking.
12. Use Plugins
Plugins are powerful tools for optimizing website images and improving the overall user experience. By using plugins, website owners can effortlessly compress, resize, and optimize images to reduce their file size and load time.
Installing image optimization plugins not only speeds up the website but also saves valuable bandwidth, which is particularly important for mobile users who have limited data plans. Furthermore, plugins can automatically detect and fix image issues such as broken links, missing alt tags, and unoptimized images.
Plugin installation not only ensures the website images are optimized, but also improves the website’s accessibility and search engine optimization. With a wide range of plugins available, website owners can choose the right one that meets their specific needs and provides a seamless user experience for their visitors.
If you don’t want to install plugin for this little work, you may opt for premium themes. Some premium themes of WordPress have inbuilt responsive design features that make images automatically adjust to different screen sizes.
Final Thoughts
Image optimization are an essential element of overall SEO process for any website. They make your content more attractive and gain attention of your users. However, images can be a problem if they are heavy in terms of size and resolution. Therefore, it is important to optimize these image files for your WordPress.
Following the above direction, you can optimize your website’s images. This will make your website run faster, increase your SERP rankings, improve user experience and save your storage space.













