In the ever-evolving web design landscape, the hero section emerges as a digital focal point with the ability to capture attention and shape users’ first impressions. Creating an attractive hero section for your WordPress site requires a harmonious combination of creativity and technical expertise. This guide acts as a navigator of the necessary steps and provides insight into creating a visually striking and effective hero section that truly reflects the essence of your brand. From understanding your brand identity to using theme-specific personalization tools, each step plays a key role in transforming your website from a presentation to a compelling story. Embark on this journey armed with creativity and let your hero not only grab attention, but also tell a compelling story that resonates with every visitor, leaving an indelible mark on their online experience. Let’s explore the steps on how to create a hero section.
Key Considerations Before You Begin
Before immersing yourself in the creation process, it’s imperative to grasp your brand identity, comprehending the values and visual elements that define your online persona. Understand your target audience – their preferences, expectations, and how they interact with online content. Clearly define the key message you intend to convey through your hero section, ensuring it resonates with your brand narrative.
In addition, familiarize yourself with your chosen WordPress theme’s customization options. Navigate through the settings and explore any theme-specific recommendations for optimal hero section design. Pay special attention to the following details:
1. Align the Text to the Background: Ensure that text elements within the hero section harmoniously align with the background, maintaining a seamless and visually pleasing integration.
2. Maintain Useful Contrast: Strive for a balance between text and background colors, ensuring readability and accessibility. A harmonious contrast enhances user engagement.
3. Consider Using an Overlay Color: Experiment with overlay colors to add depth and visual interest to background images, providing a subtle backdrop for text legibility.
4. Remember to Use Appropriate Spacing: Utilize appropriate spacing to prevent visual clutter. Well-defined spacing enhances the overall aesthetics and readability of your hero section.
5. Style Call-To-Action Buttons Appropriately: Customize your call-to-action buttons in alignment with your brand’s style guide. Choose colors, shapes, and sizes that compel user interaction.
By keeping these considerations in mind, you lay a solid foundation for crafting a hero section that not only aligns with your brand identity but also resonates effectively with your target audience. These nuances contribute to a visually stunning and strategically designed hero section, setting the stage for an impactful user experience on your WordPress website.
How to Create a Hero Section for your Website?
1. Access the WordPress Dashboard: Log in to your WordPress admin panel and navigate to the Appearance section.
2. Choose a Hero-Ready Theme: Opt for a free or premium WordPress theme that offers dedicated options for hero section customization. Themes like [Theme Name] provide user-friendly settings for this purpose.
3. Access the Theme Customizer: Once you’ve selected your WordPress theme, go to the Theme Customizer within the Appearance menu. Look for specific options related to the hero section or header settings.
4. Customize Background and Layout: Explore customization options for background images, colors, and layout settings. Upload a compelling image or choose a color scheme that aligns with your brand.
5. Add Text and Elements: Integrate key messages, taglines, or a call-to-action within the hero section. Utilize customizable text fields to ensure clarity and impact.
6. Optimize for Responsiveness: Ensure your hero section looks appealing on all devices by optimizing for responsiveness. Preview the changes on various screen sizes to guarantee a seamless user experience.
7. Save and Publish: Once satisfied with your customizations, save and publish the changes. Refresh your website to view the newly created hero section.
Creating an attention-grabbing hero section requires a balance of design and functionality. By following these steps, you’ll be well on your way to crafting a captivating hero section that leaves a lasting impression on your WordPress website visitors.
Want to Reduce Your Work? Consider These WordPress Themes With Unique Hero Sections
Now as you know how to create a hero section, let’s move on to the crucial steps of selecting theme. Come let’s see some amazing themes:
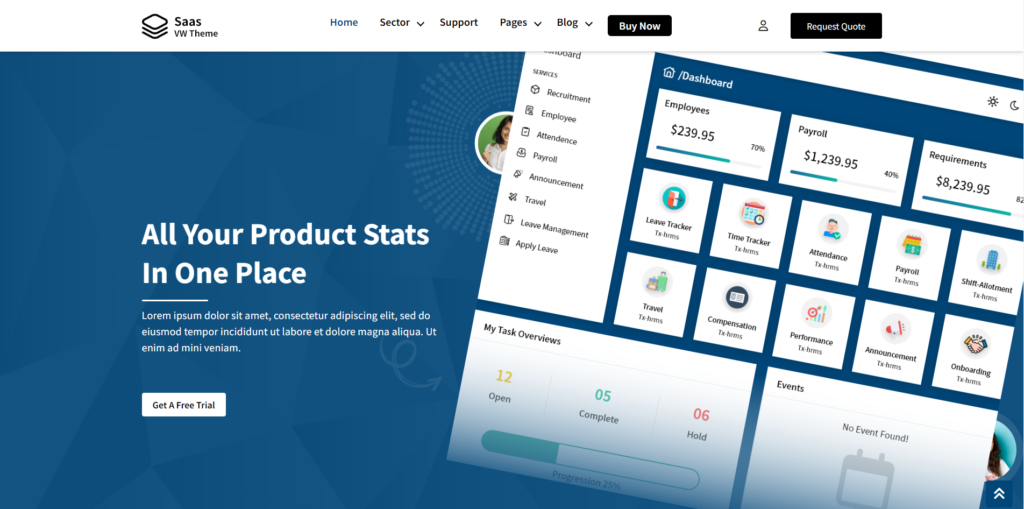
1. SAAS Services WordPress Theme:

VWThemes’ SAAS Services WordPress Theme introduces a dynamic and purposeful hero section, meticulously designed to exemplify the essence of modern software as a service (SAAS) offerings. The hero area seamlessly merges cutting-edge aesthetics with functionality, providing a visually captivating introduction to your software solutions. With customizable sliders, this theme’s hero section allows you to showcase key features, service highlights, or success stories, creating a compelling and informative user experience.
The SAAS Services theme prioritizes clarity and user engagement, allowing you to spotlight your SAAS offerings while maintaining a sleek and professional layout. Strategic call-to-action buttons guide visitors seamlessly through your services, encouraging exploration and interaction. VWThemes’ SAAS Services WordPress Theme transforms the hero section into a dynamic showcase of your software prowess, inviting businesses and users alike to embark on a journey toward streamlined, innovative solutions within a visually appealing and user-friendly environment.
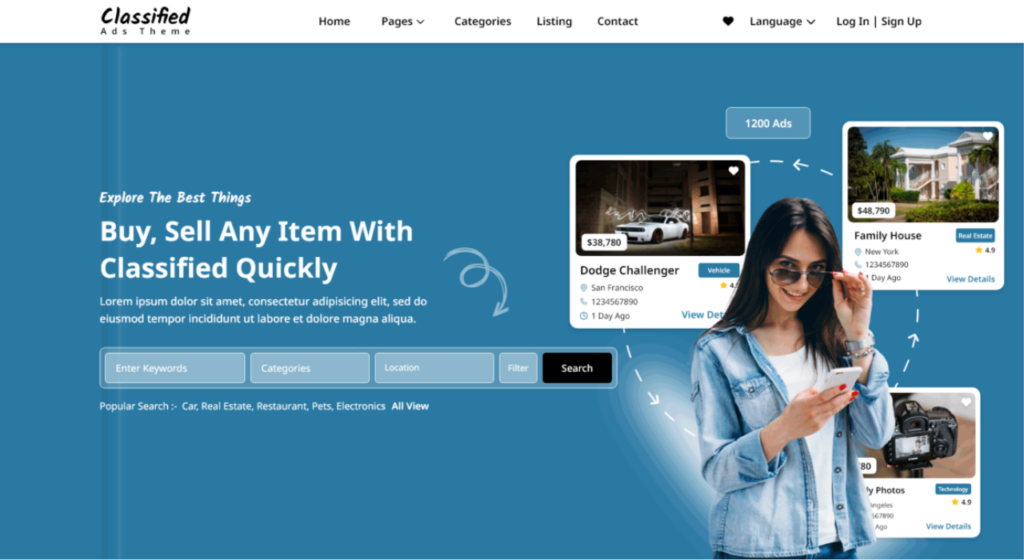
2. Classified WordPress Theme:

VWThemes’ Classified WordPress Theme unveils a sleek and organized hero section, strategically designed to herald the seamless integration of modern classified listings. This theme’s hero area harmoniously combines functionality with elegance, offering a visually captivating introduction to your classified platform. Customizable sliders empower you to showcase featured listings, categories, or promotional highlights, creating an engaging and user-friendly experience. The Classified theme emphasizes clarity and accessibility, allowing you to spotlight diverse listings while maintaining an aesthetically pleasing layout. Strategically placed call-to-action buttons guide visitors effortlessly through your classifieds, encouraging exploration and interaction. VWThemes’ Classified WordPress Theme transforms the hero section into a dynamic gateway, inviting users to delve into a world of organized and accessible classified listings within a visually appealing and navigable environment. Let’s move on to the next theme in our comprehensive guide on how to create a hero section.
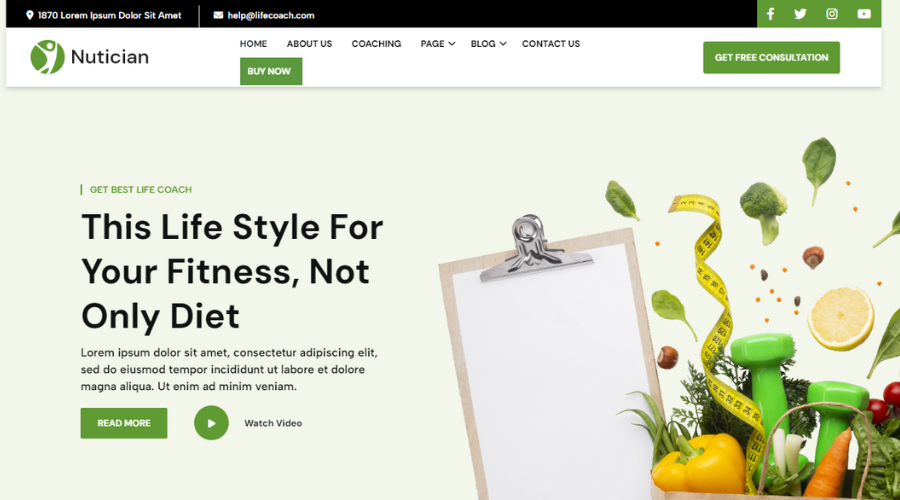
3. Premium Keto WordPress Theme:

VWThemes’ Premium Keto WordPress Theme unfolds a visually enticing and purposeful hero section, thoughtfully tailored for those passionate about the ketogenic lifestyle. Moreover, this theme’s hero area seamlessly integrates health and aesthetics, providing an inviting introduction to your premium keto offerings. With customizable sliders, you can showcase mouth-watering recipes, success stories, or exclusive keto products, creating a visually engaging and informative user experience. The Premium Keto theme prioritizes clarity and user engagement, allowing you to spotlight your premium keto content while maintaining a clean and appealing layout. Strategic call-to-action buttons guide visitors seamlessly through your premium offerings, encouraging exploration and interaction. VWThemes’ Premium Keto WordPress Theme transforms the hero section into a dynamic showcase of the keto lifestyle, inviting health enthusiasts and keto aficionados to embark on a journey toward premium, health-conscious choices within a visually appealing and user-friendly environment.
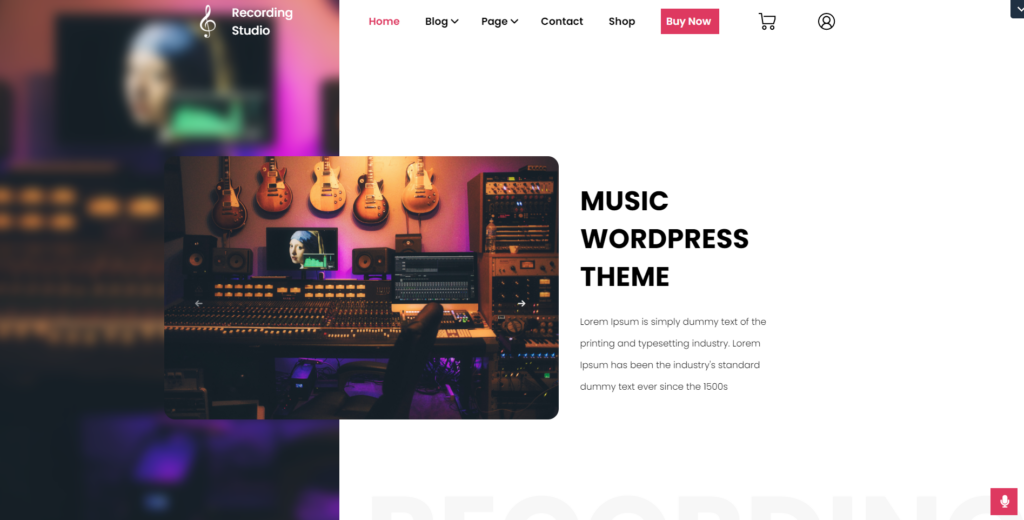
4. Recording Studio WordPress Theme:

VWThemes’ Recording Studio WordPress Theme introduces a captivating and immersive hero section, meticulously designed to resonate with the essence of the music industry. The hero area seamlessly blends artistic flair with functional sophistication, providing a visually dynamic introduction to your recording studio services. With customizable sliders, this theme’s hero section empowers you to showcase studio equipment, featured artists, or upcoming projects. However, this creates an engaging and music-centric user experience. The Recording Studio theme places a premium on clarity and user interaction. It allows you to spotlight your studio’s unique offerings while maintaining a sleek and professional layout. Moreover, strategically placed call-to-action buttons guide visitors seamlessly through your studio’s services, encouraging exploration and interaction. VWThemes’ Recording Studio WordPress Theme transforms the hero section into a dynamic stage, inviting musicians and enthusiasts to explore the world of audio excellence within a visually appealing and harmonious environment.
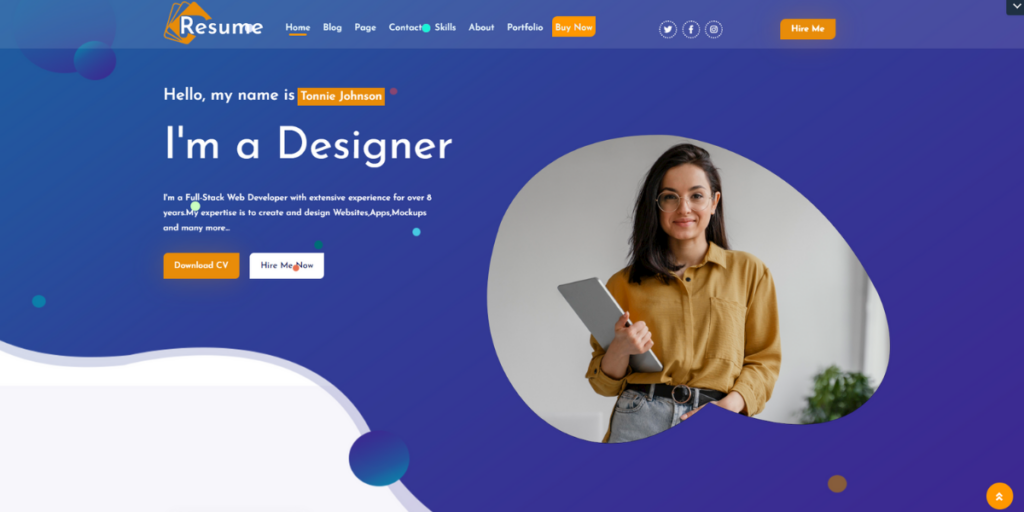
5. CV Resume WordPress Theme:

VWThemes’ CV Resume WordPress Theme introduces a sleek and professional hero section. Tailored for individuals looking to showcase their skills and experience in an elegant online portfolio. The hero area seamlessly combines sophistication with functionality, providing a visually striking introduction to your professional profile. With customizable sliders and interactive elements, this theme’s hero section allows you to highlight key achievements, portfolio pieces, or personal branding. It create a comprehensive and visually appealing user experience.
The CV Resume theme prioritizes clarity and user engagement. Enabling you to spotlight your professional journey while maintaining a clean and modern layout. Strategically placed call-to-action buttons guide visitors seamlessly through your resume, encouraging exploration and interaction. VWThemes’ CV Resume WordPress Theme transforms the hero section into a powerful introduction. Moreover, it invites potential employers and collaborators to delve into your professional story within a visually appealing and user-friendly environment. Let’s move on to the next theme in our guide on how to create a hero section.
6. WordPress Video Theme:

VWThemes’ WordPress Video Theme unfolds a dynamic and immersive hero section, meticulously designed to celebrate the power of visual storytelling. The hero area seamlessly integrates functionality with a cinematic flair, providing a visually compelling introduction to your video-centric website. Customizable sliders and interactive elements empower you to showcase featured videos, upcoming releases, or channel highlights, creating an engaging and immersive user experience.
The WordPress Video Theme prioritizes clarity and user engagement. Allowing you to spotlight your video content while maintaining a clean and stylish layout. Also, strategically placed call-to-action buttons guide visitors seamlessly through your video library, encouraging exploration and interaction. VWThemes’ WordPress Video Theme transforms the hero section into a captivating stage. It invite viewers and content creators to dive into a world of compelling visual narratives within a visually appealing and navigable environment.
Conclusion:
In conclusion, mastering on how to create a hero section for your WordPress website is a pivotal step towards creating a lasting impact on your audience. By understanding your brand identity, target audience, and leveraging the customization options offered by your chosen theme. You can elevate the aesthetics and functionality of your website’s introductory canvas. Moreover aligning text with backgrounds, maintaining useful contrast, utilizing overlay colors, employing appropriate spacing, and styling call-to-action buttons. These are essential considerations that contribute to the overall success of your hero section.
Consider exploring our WordPress Bundle, this bundle consists of 240+ affordable WordPress themes. Whatever niche you are looking for, our bundle consists of theme for all niches. This bundle is excellent choice for your website designing.
A well-designed hero section serves as a visual gateway, inviting visitors into the narrative of your brand or content. Moreover, it captures attention, conveys your message effectively, and enhances user engagement. By following the outlined steps and considerations, you’ll be well-equipped to create a visually stunning and impactful hero section. However, that sets the tone for a compelling and memorable user experience on your WordPress website. Embark on this creative journey, and let your hero section become the digital ambassador that leaves a lasting impression on every visitor.













