Introduction
Are you a single product-selling company looking for website creation? Do you know there is a huge boom in selling a single product on the web? Well, that’s the reason smaller brands with a single product are identified easily. This is the reason why people get more engaged when they find the only product on the site. E-commerce websites selling many products are profound, but those with a single product are playing much better.
Getting a website ready for your single product makes your brand potent on the web. Selling multiple products and managing them is certainly crucial. But for a single product, you are investing all your efforts into it. And when visualized better, it can set greater standards for your brand on the web. But again, that thought arises: how do you create a website with zero web design and coding skills? Let me tell you that we are here with a complete guide on how to create a Woocommerce single product page website.
What is a Woocommerce Single Product Page Website?
A single-product page website is a place where the entire focus is on selling a single product on a single page. Instead of promoting multiple products, the focal point maintains selling a single product, and that too on a single page.
The main idea behind this is to minimize the distraction for users falling for multiple products. And therefore, there are higher rates of conversions on your single product page site. The entire product details and other proceedings are simply done on a single page.
Even such websites maintain their dignity so that users immediately want to make a purchase. It comes with the entire details of your product on a single page without visiting or going via the website. Therefore, single-product page sites opt for impactful and catchy elements just to build up huge sales.
How do I Create a WooCommerce Single Product Page Website in WordPress?
A single product page website needs to follow a vital set of steps:
- Purchase a domain and hosting
- Install WordPress
- Choose a perfect Woocommerce Single Product Page theme.
- Install and configure WooCommerce.
- Customize the single product page of the website.
- Add essential e-commerce plugins.
- Integrate Analytics
- Preview and launch your website.
Let’s See All of These Processes in Detail:
1. Choose a Domain and Hosting Provider

The first and foremost step in website design is to register for a domain and a hosting provider. A domain is the unique address of your website that is relevant to your brand name. It mostly starts with “www” and ends up with “.com,” “.co,” or “.in.” This is the unique addressing element that helps users find you on the web. The hosting provider is a complete space through which your site runs on the internet. It provides a specific server and a perfect place to store your site’s data files running on the internet.
These two entities are the two most vital base bricks for any website to stand on the web. Without these, your website will not be able to load on the web. While there are so many domain and hosting providers rolling on the web, You can easily find them and purchase the suitable plan of your choice. In terms of domains, you can get them from GoDaddy, NameCheap, Bluehost, and more. While choosing the right domain, make sure you are making a sophisticated choice. Make sure your domain is easy to spell, precise, and related to your brand name. Make no use of special or uppercase characters in your domain.
There are various hosting providers, like HostGator, HostPapa, GoDaddy, BlueHost, and more. In terms of hosting, you must check out the latest PHP and HTTPS versions, as they are responsible for the speed and reliability of the site. Interestingly, with some hosting services, you get a free domain for an entire year. So that there is no need to go separately for domain and hosting providers.
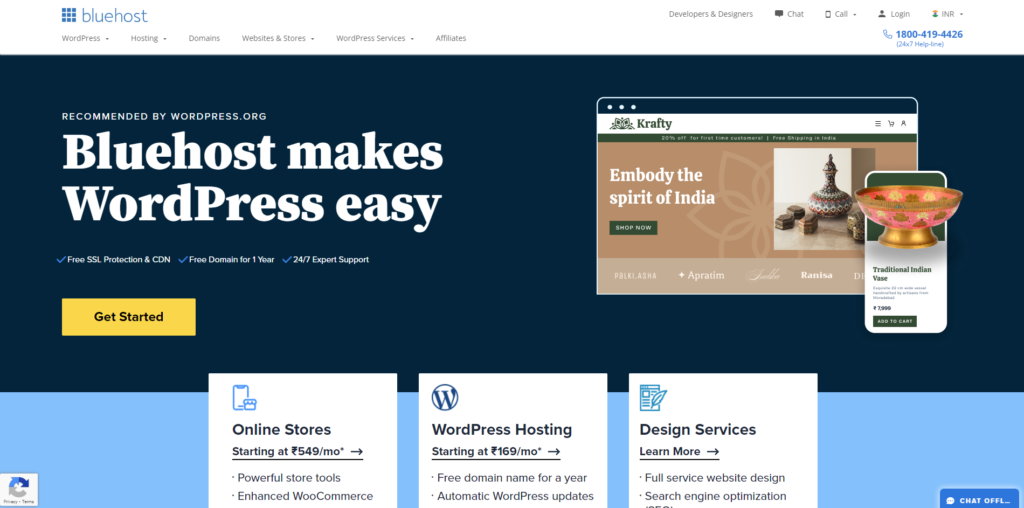
There is this Bluehost hosting provider that comes with certified hosting services and domain names too. So, let us begin with the Bluehost hosting service by reaching its official website.
Bluehost Hosting Service

On the official website of Bluehost, you need to tap the Get Started button in blue. The next screen will be filled with the pricing plans with different variations for web design. There is the basic, Choice Plus, online store, and the Pro plan. Although the Choice Plus plan is highly recommended, if you are a startup, you can go for the basic plan. So, simply tap on the Select button under the plan to which you are going to go further.
Immediately after this, you will be asked to set the domain name for your website. Here, you will be allowed to either create a new domain or use the existing domain. Once your domain is finalized, you will then reach the final screen to complete the purchase. It is vital to add essential account details and billing information to complete the purchase. Once done, Bluehost will send you an email with the vital credentials to log in to your WordPress site.
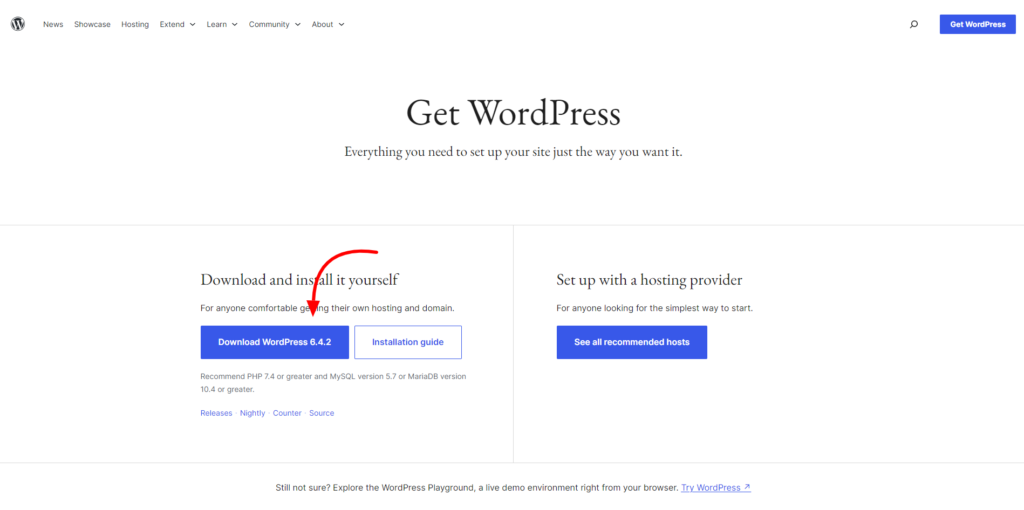
2. Install WordPress

Once you have completed the checkout process, you will receive an email from Bluehost. The email will have the essential login credentials, which will later help you easily log in to WordPress. Then, you simply need to reach the control panel, and surprisingly, Bluehost has installed WordPress for you. On the top right corner of the screen, tap the Log in to WordPress button and enter your login credentials. This will help you reach the WordPress dashboard area, and you are now ready to build your site as needed. Now you own the WordPress site and are ready to add content and customize it as per your needs.
3. Choose a Woocommerce Single Product Page Theme
When you have successfully installed WordPress with no content to pull, it’s time to create a Woocommerce single product page website. This thought first takes you to get the perfect woocommerce single product page theme. A theme is without a doubt the best way for your website to run the content. This is a set of creative templates, features, blocks, and plugins for any website to run on the web.
Talking about the WordPress themes, I am sure you are going to be super confused as there are so many. And that too, from various platforms to choose from. Firstly, you must know that these WordPress themes are available in their free and premium versions. Free themes do not require any installation charges, while premium ones do. Talking about the best platform for having a single product page theme, we have the finest platform to get.
VW Themes is the most preferred and qualitative platform to buy WordPress themes for any niche. They have the best-designed interfaces with SEO optimization, responsive design, and templates. Their themes are made for the users to get web design much easier without any codes. Here are some of the best-recommended themes for the Woocommerce Single Product Page website:
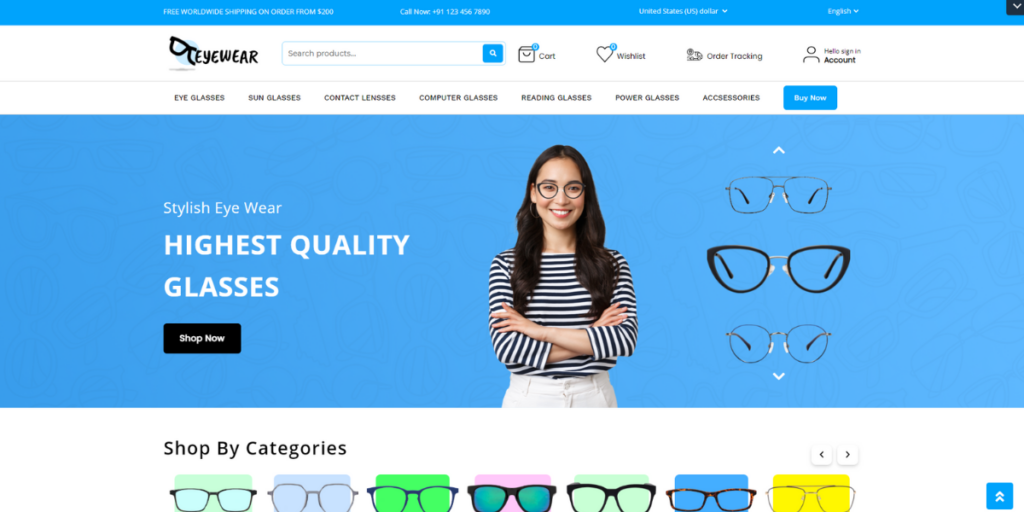
a) Lens WordPress Theme

The Premium Lens WordPress Theme is a highly recommended theme for promoting a single product page site. The theme is made with a clean and professional-looking design just for the online sale of lenses. It can even be supported for eye care and optical websites. The theme is made with professional HTML and CSS codes, delivering high-end designs. There is integration with Woocommerce and other plugins for extensive functionality. Also, it comes with a fully responsive interface with additional features like SEO and customization.
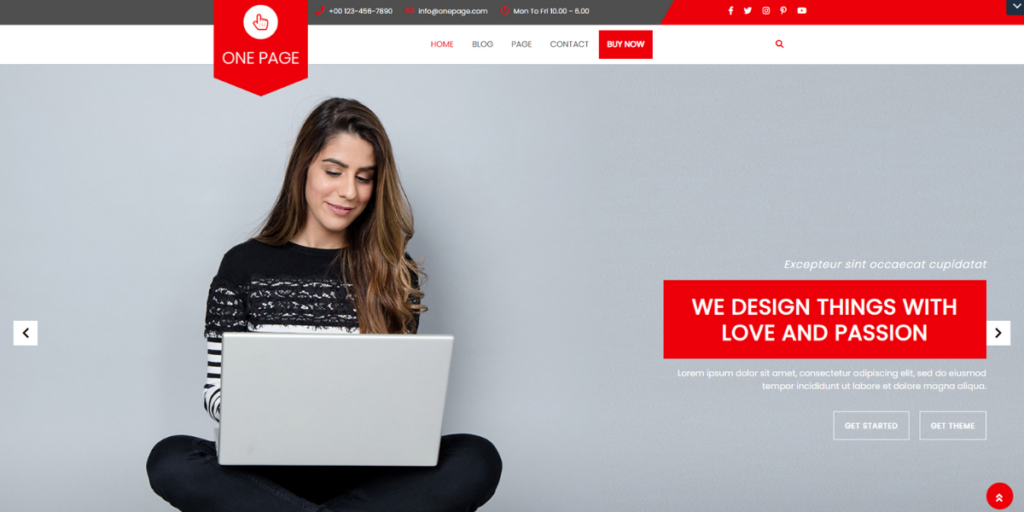
b) One-Page WordPress Theme

The premium one-page theme is another highly skilled and commendable theme when it comes to one-page sites. You can use this theme to promote any niche, whether it is e-commerce or any blog site. Plus, the name itself indicates that it supports one-page websites. Hiring a developer or needing coding expertise is not required. The theme is very customizable and user-friendly. Plus, you get a complete set of templates for single-page websites. This theme works on the Bootstrap Framework, giving a fully responsive website. Additionally, it adds social media icons, custom layouts, and SEO optimization.
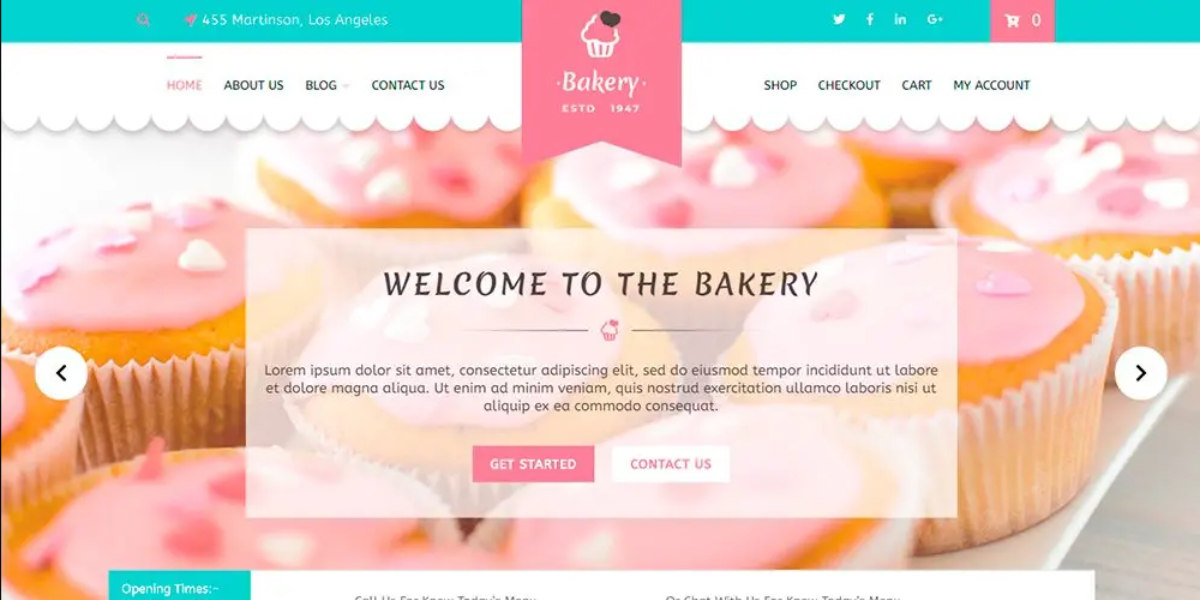
c) Bakery WordPress Theme

The bakery WordPress theme is reaching great heights when it comes to single-product sites. Yes, the theme is not just made for entire bakery product sites; it can be made for single bakery or cake product websites. Its unique and charming design is what makes it a preferable choice to have. The theme is made with the latest WordPress versions and has clean designs to add. It comes with a creative and responsive theme design that is easily accessible on any screen. The theme holds a set of templates for single product page sites. Also, there is integration with Woocommerce and other plugins. Customization is made much easier, even for beginners. This is one of the best theme to create a Woocommerce single product page.
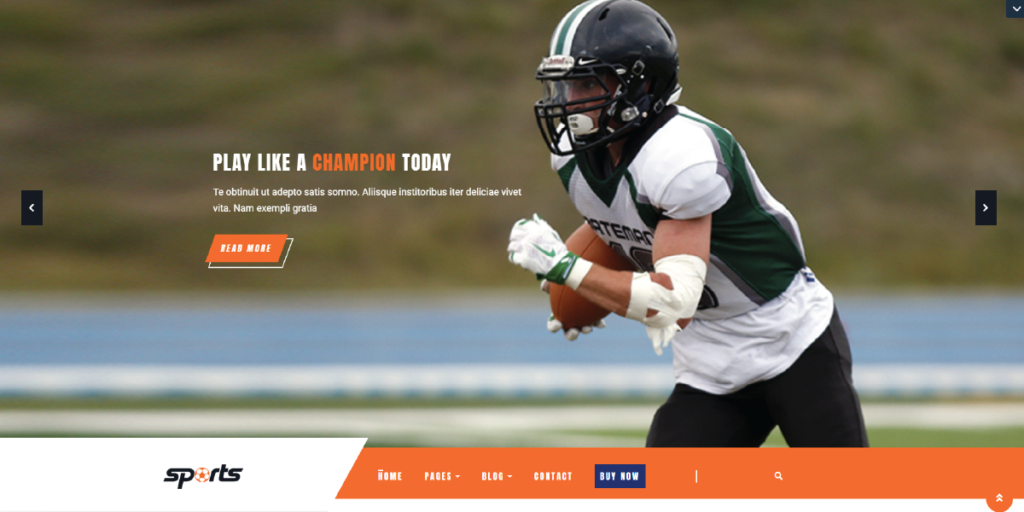
d) WordPress Sports Theme

Bringing up another best-designed theme to promote WooCommerce single products This WordPress sports theme is a perfect choice for you. The theme is not only great for sports blogs, but single sports pieces of equipment can be sold. It is a well-certified theme that helps your business easily stand out in the market. Woocommerce support makes online product selling easier and better. Plus, the theme holds a complete range of creative templates for single-product page sites. You can apply customization and custom layouts to your site. SEO optimization and smooth sliders give boosted speed and performance for your e-commerce site. Also, various plugins, along with WooCommerce, make online trading easier.
So, these were the finest themes you can have to promote a Woocommerce single product page website. You must now decide on which theme to choose. In our recommendation, you must pick out the one-page WordPress theme.
Install WordPress Theme:
The next step comes when you need to install this theme on your site.
- For this, you need to visit the One Page WordPress Theme page and tap the Buy Now button.
- The next screen that appears is the checkout page, where it is requires that the user fill in the necessary account and billing details.
- After this, complete the payment process, and this will download a zip file of the theme to your device.
- Head to the WordPress dashboard area and choose the Themes section under the Appearance tab.
- After this, you will reach the theme page, where an existing theme is already present. If you need a new one, tap the Add New tab, and you will reach a new screen with the file upload section.
- You need to tap the Upload File tab, select the zip file from your device, and click the Install button.
- After installation, the next screen will let you activate the theme with a link.
- After activation, you will reach the theme page with various controls to explore it.
You can install plugins attached to the theme, which will include Woocommerce and others. Then you can go through the demo content, documentation, and customization menus.
4. Set up Payments on your Website.
The one-page theme already comes with the attached Woocommerce plugin. You can now add extended functionality to your WooCommerce site.
- Firstly, you need to set up online payments so that end users can easily do online purchasing. Surprisingly, Woocommerce itself comes with various attributes to call out, such as products, payments, analytics, and marketing.
- To enable online payments, you need to reach the Settings tab under the Woocommerce plugin section.
- The next screen will show you various tabs, and you need to tap the Payments menu.
- Various payment options are available in the payments section. You can set up the payment method that suits your business.
5. Add your Single Product to your One-Page Woocommerce Website.
- To add a new product to your online store, simply visit the Products section under the Woocommerce plugin on your dashboard.
- Then select the Add New option, and it will take you to add a new product with the necessary details.
- Firstly, you will need to add the title and description of your product. Then, by scrolling down a little, there is the product data section.
- Here you can fill up the price, shipping, inventory, and other attributes of your product.
- Then there is the product description section along with media insertion. You can give a short description of your product with listing features.
- Images and videos can be easily added directly from your device gallery. And finally, when you have inserted all the product details, simply tap the publish button to upload.
This is how you add products in your website. Now you’ve completed essentials steps to create a Woocommerce single product page. These are some more steps that can enhance your website.
6. Customize your Woocommerce Single Product Page Website
As this is a single product page website, we have only one page to customize.
- To customize the page, you need to visit the Pages section under the dashboard.
- This will take you to a new screen with listed pages, wherein you need to put the cursor on the homepage.
- Under the Homepage, you need to tap the Edit link, and this will take you to the edit screen of your website page.
- By tapping the “+” icon on the top menu bar of the page, you can explore a huge set of feature blocks to customize it.
For example, if you want to insert a background or a banner image, you can simply search for background. It will show you various banner images; simply drag and drop the image. Once you place the image on the screen, an edit box will appear just above it to apply various image styling options.
Similarly, you can add more such blocks like star ratings, tables, category lists, social icons, and more. You can make changes to colour schemes so that the entire website is aligned with the same colours. Customizing fonts is another way of keeping your site sophisticated and up-to-date with the brand. Also, the blocks are made for inserting videos and other multimedia features for a lively effect.
7. Add Essential E-Commerce Plugins
Plugins play a vital role on your niche website, as these are the extended functional entities. They tend to intensify the overall functionality by simply installing it on your website. WordPress is itself a great platform and comes with a complete plugin directory for almost every feature to add. And let me tell you, WordPress comes with free and premium WordPress plugins to add. Most of them are free, but those with extended functionality are available in the premium version.
There are over 55,000 plugins actively rolling out of the WordPress plugin directory. And you will find various plugins for almost every function to add to your website. But you need to choose the right ones to create a Woocommerce single product page. You might get confused at times about choosing the right one and which one to add. But let me make this easier for you with the below list of vital e-commerce plugins:
- WPForms is the essential plugin for an e-commerce website to add contact forms.
- Then there is the Envira Gallery plugin, which lets you create custom and innovative galleries for e-commerce sites.
- Yoast SEO is the most popular tool to optimize your site for search engines and visibility.
- The Ecwid plugin is a well-designed plugin to create custom checkout pages for e-commerce sites.
- UpdraftPlus is the finest backup plugin, letting you create automatic backups on your site.
- MonsterInsights is the tool to connect Google Analytics to your site.
- The WordFence security plugin is designed to safeguard your WooCommerce site from digital threats and malware.
How to Install a WordPress Plugin?
Now that you have the set of necessary plugins, it’s time to get the plugins installed one by one.

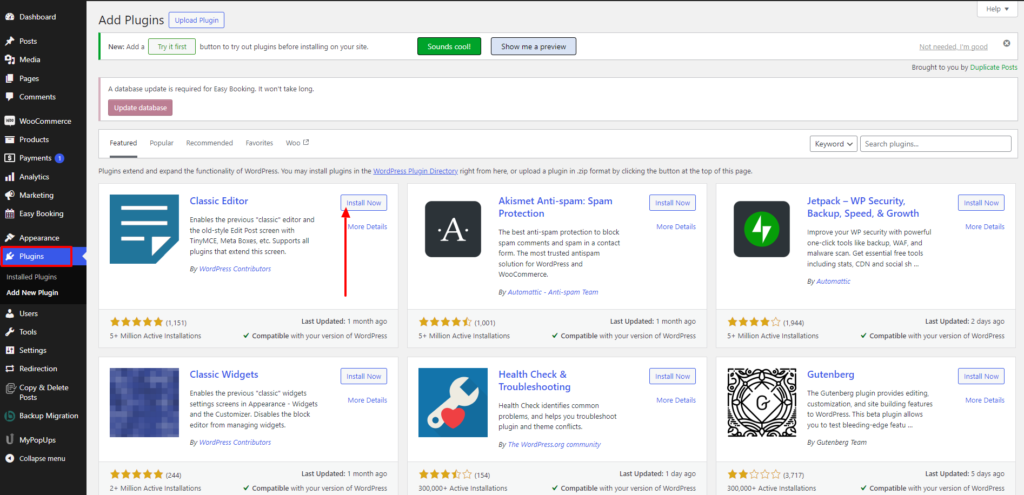
- To install a WordPress plugin, reach the WordPress dashboard and tap the Plugins section.
- Under the Plugins section, press on the Add New tab, and you will reach the plugin directory.
- Under the search panel, simply search for the plugin and tap the Install button beside it. Once installed, tap the activate button, and it’s done.
8. Integrate Analytics into your WooCommerce Single Product Page Website.
The next step comes when you need a full report of the user’s activities after the website launches. You need to get the right tool that gives an entire report about the users on your website. Integrating Google Analytics not only tracks performance but can be a great way to grow your firm online. You can gain better insights into your website by simply integrating Google Analytics into it. There are tools to help you add Google Analytics, such as MonsterInsights, Google Search Console, and Jetpack Status. Or the easiest way: if you have woocommerce on your site, then it comes with an integrated analytics feature. You can easily find the best insights about your website by simply tapping the Analytics option under the Woocommerce plugin.
9. Launch your Website.
Now that you have all the things done for the Woocommerce Single Product Page site, you need to take a preview before launching. Make sure that your website is running well with the right plugins, features, and tools. Run your website on your mobile device to test if it is running well without any lags. Also, make sure that the product is displayed well with the right images, description, and properties. Shipping, payment, and other product attributes are running well. Finally, when you are sure that the site is ready, simply launch it on the web. Now you can promote your site on social media to grab traffic.
Conclusion
So, it was all about how to create a Woocommerce single product page. Getting a WooCommerce single-product page site is often the easiest way to sell online. Selling a single product helps your brand get a good image from users without any distractions. And when there is a single-page site, there is no chance that users will skip your site.
But that only implies that you have the right knowledge of web design. Do not worry; you don’t need to have coding skills or hire a developer. The above blog is sufficient for you to know about creating a WooCommerce single product page site. You must follow the basic steps and implement them according to your venture.
In building your WooCommerce single product page website, the choice of your WordPress theme bundle is pivotal. Look for bundles that offer not only a visually appealing design but also functionality that suits your product showcasing needs. A well-crafted theme can streamline your site’s development, enhance user experience, and optimize for conversions. Take your time to explore different options, considering factors like responsiveness, customization options, and compatibility with WooCommerce plugins. Remember, the right theme bundle can elevate your single product page into a captivating online storefront that drives sales and engages customers effectively.