In the digital age, building a strong online presence plays a crucial role for individuals and businesses. Whether you’re a blogger, an e-commerce entrepreneur, or a small business owner, your website serves as the digital face of your brand. To make a lasting impression and engage your audience effectively, having a responsive website is paramount. In this comprehensive guide, we will explore the power of responsive HTML templates in empowering your online presence. We’ll delve into what responsive HTML templates are, their benefits, and how they can enhance your website’s performance. From design flexibility to mobile-friendliness, responsive HTML templates are the key to success in the ever-evolving digital landscape.
What Are Responsive HTML Templates?
Before we dive deeper into the advantages of responsive HTML templates, let’s first understand what they are. Responsive HTML templates are pre-designed web page layouts created with HTML and CSS. These templates are built to adapt and scale seamlessly across various screen sizes and devices. In other words, a responsive HTML template ensures that your website looks and functions beautifully on desktops, laptops, tablets, and smartphones.
The Benefits of Responsive HTML Templates
Adaptability to Multiple Devices
A primary benefit of using responsive HTML templates is their adaptability to various devices. With the proliferation of smartphones and tablets, users access websites from a range of screens. Responsive design ensures that your website appears and functions optimally on any device, offering a consistent user experience.
Improved SEO Performance
Search engines, particularly Google, favor responsive websites. Mobile-friendliness is a ranking factor, and responsive design ensures that your website ranks well in search results. Better SEO performance translates to increased visibility and organic traffic.
Enhanced User Experience
A positive user experience is essential for retaining visitors and encouraging them to explore your website further. Responsive HTML templates ensure that content is presented in a user-friendly and visually appealing manner, regardless of the device used.
Faster Page Loading
Responsive design gives faster page loading times. This is crucial, as slow-loading websites can deter users and negatively impact SEO rankings. Speed is of the essence in the digital age, and responsive templates contribute to a quicker user experience.
Cost-Effective Solution
Developing a separate mobile version of your website can be costly and time-consuming. Responsive HTML templates eliminate the need for such redundancy, making them a cost-effective solution for web development.
Easier Maintenance
Maintaining a single responsive website is far more straightforward than managing multiple versions for different devices. It reduces the workload for updates, content changes, and bug fixes.
Consistent Branding
A responsive design ensures that your branding remains consistent across devices. This consistency is vital for brand recognition and trust-building among users.
5 Best Sellers HTML Templates For Your Website
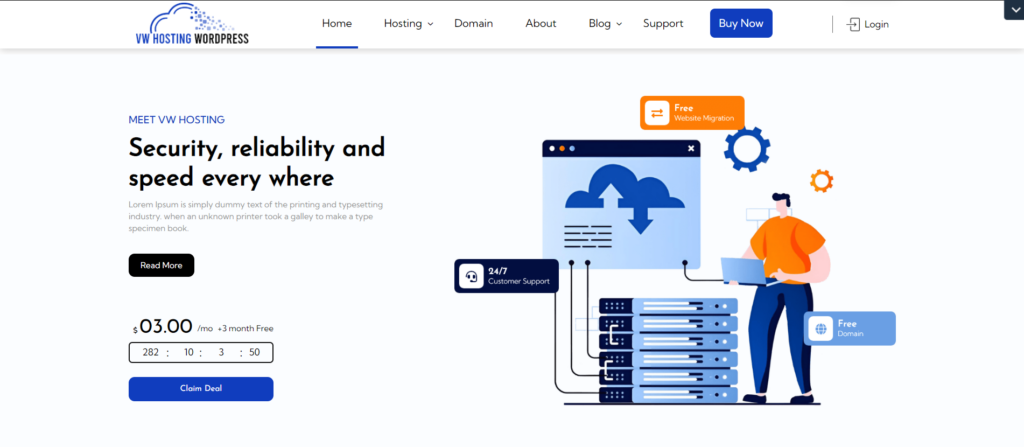
1. Hosting WordPress Theme

For tech-savvy businesses and web hosting organizations looking to establish a premium online presence, the Hosting WordPress Theme is the best option available. Beyond its sophisticated style and user-friendly structure, this premium theme shines at offering an abundance of cutting-edge functionality to propel your hosting company to new heights. The Hosting WordPress Theme’s wide range of premium features is among its most remarkable qualities. With its unmatched customization choices, you can perfectly align every element of your website with your company identity. With the theme, you may customize your website with a wider range of layout options, colors, fonts, and styles, so it will accurately represent your own style and level of expertise.
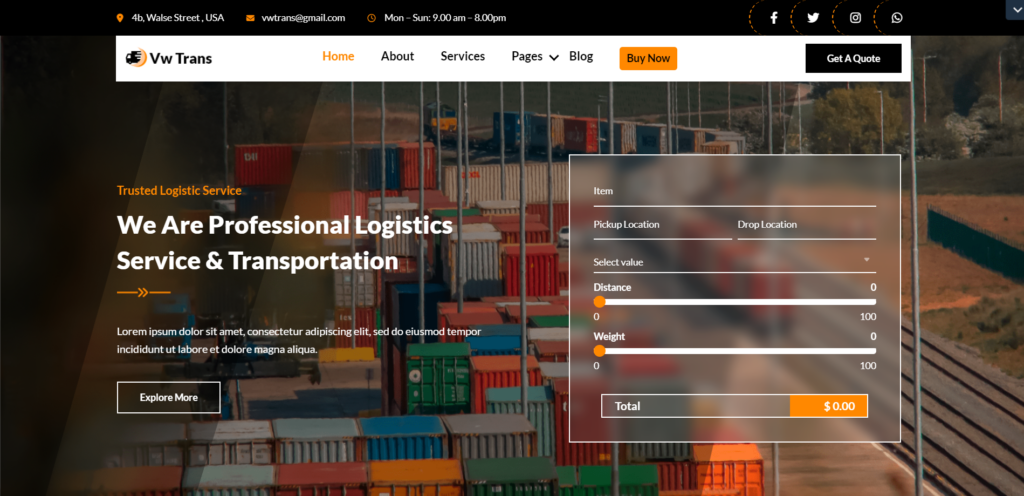
2. Shipping WordPress Theme

A premium digital template painstakingly designed for companies in the transport and logistics sector is the transport WordPress Theme. It’s perfect for businesses trying to stand out in a crowded market because it’s intended to be the cornerstone of a polished web presence. The primary advantage of selecting a premium theme is the expanded range of features and functionality it provides. By giving logistics organizations a more comprehensive toolset to address their digital demands, these features are designed to empower them. With more customization options available, the Shipping WordPress Theme lets you build a website that precisely captures the essence of your business.
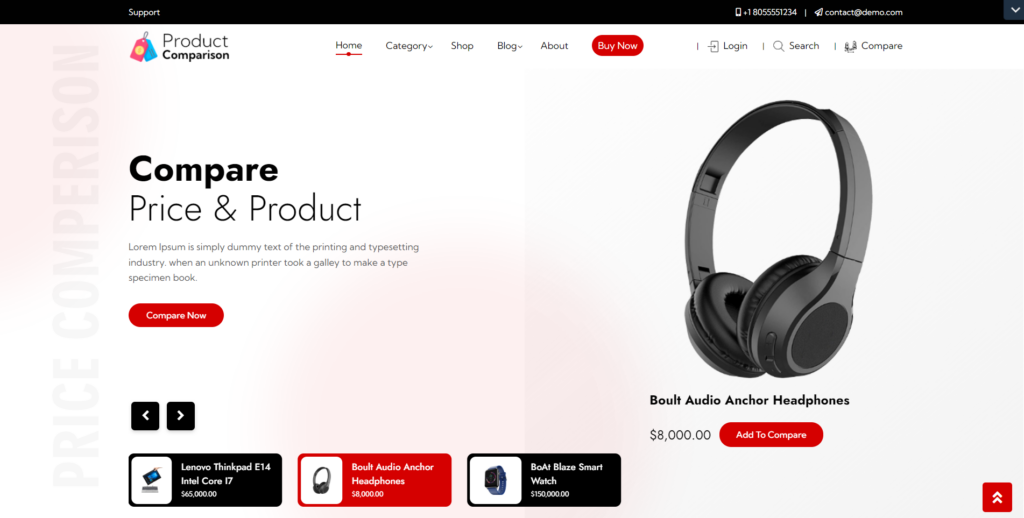
3. Price Comparison WordPress Theme

The Price Comparison WordPress Theme is an excellent website template designed especially for creating price comparison websites that are unmatched. Developed with experienced affiliate marketers and forward-thinking e-commerce entrepreneurs in mind, this theme is the best option for anyone looking to highlight affiliate items from sites such as Amazon, eBay, Flipkart, Walmart, and more. With price comparison on individual product pages for top platforms, this feature-rich, dynamic theme guarantees customers have access to the most recent pricing information. Users will also like the distinct area dedicated to product comparison, which provides a comprehensive comparison experience by highlighting all specific product qualities.
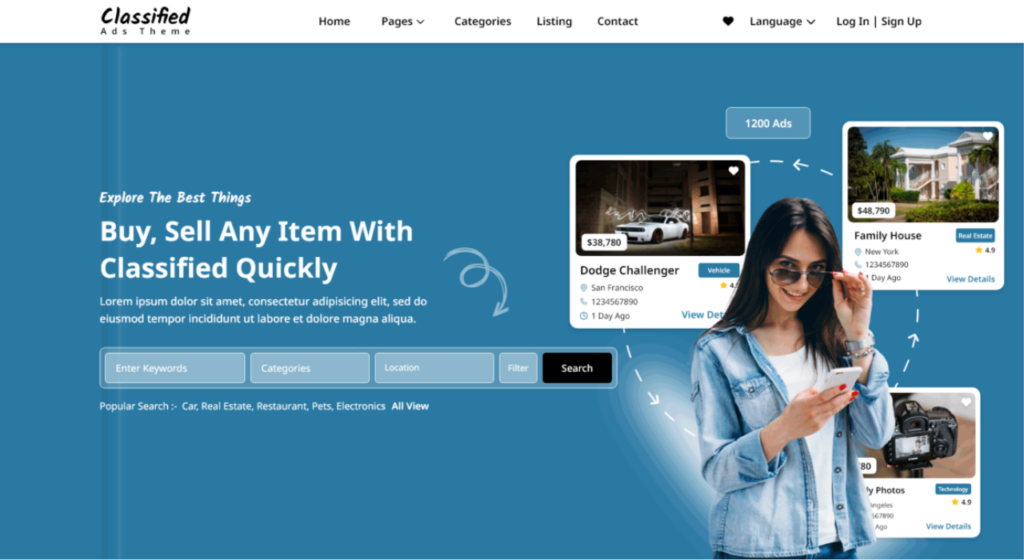
4. Classified WordPress Theme

The WordPress theme for classified advertising, Classified, is a complete and advanced solution created to create a remarkable online classified advertisements platform. Its elegant appearance and flawless functioning captivate consumers with its high-end, professional design. This theme is designed for companies, company owners, and people looking for a premium listing site where they may list a wide range of goods, services, jobs, and more. The Classified WordPress Theme is designed for people who want nothing less than the best, and it comes with a number of advantages over free options. Because of its premium status, it is guaranteed to have an exquisite design along with unmatched customization possibilities that let customers modify the website’s functions and visual identity to suit their own needs.
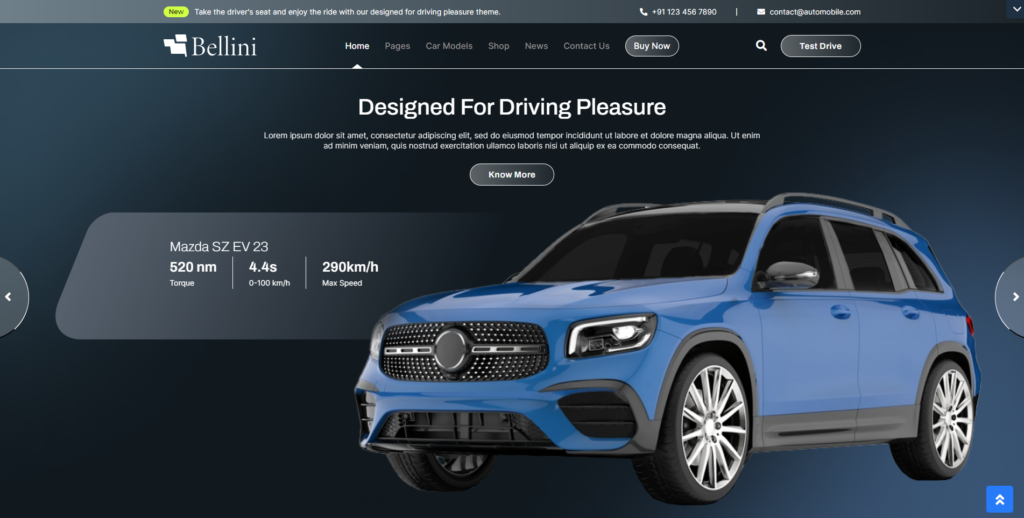
5. Car Dealership WordPress Theme

The state-of-the-art Car Dealership WordPress Theme is made to turn your car website into a productive and interesting platform. This theme draws attention with its clean and contemporary design and provides an easy-to-use layout that elegantly displays your cars. Its well thought-out design guarantees easy navigation and gives potential buyers a captivating browsing experience. The theme’s design places a strong emphasis on organization and clarity, making it simple for users to browse your automobile inventory, read in-depth specs, and weigh their alternatives. Its responsive design ensures that customers have a consistent experience whether they are using a desktop, tablet, or smartphone by providing optimal functionality across a range of devices. Beyond just being aesthetically pleasing, this premium theme has a number of features and functionality designed specifically for auto listings.
Choosing the Right Responsive HTML Template
Now that we’ve highlighted the benefits of responsive HTML Website templates, it’s time to discuss how to choose the right one for your website. Consider the following factors:
- Design Aesthetics: Look for a template that aligns with your brand’s visual identity. Customization options should allow you to adapt the design to your specific needs.
- Features and Functionality: Consider the features your website requires, whether it’s e-commerce capabilities, blog integration, or multimedia support. Ensure the template offers the necessary functionality.
- Ease of Customization: Templates should be easily customizable to match your unique requirements. Look for templates with clean and well-structured code that simplifies modifications.
- Support and Documentation: Check documentation and support for templates before selecting. This is invaluable for resolving any issues or customizing your website.
- Responsiveness: Verify that the template is truly responsive by testing it on various devices. It should adapt seamlessly to different screen sizes.
- Loading Speed: Page loading speed is critical for user experience and SEO. Opt for templates optimized for speed.
Responsive HTML Templates for Different Niches
- Business and Corporate Templates: If you’re running a business website, consider responsive templates that offer sections for services, client testimonials, and contact forms.
- E-commerce Templates: For online stores, responsive templates with product listings, shopping carts, and secure payment options are essential.
- Blog and Content Templates: Bloggers need templates that prioritize content readability and aesthetics. Look for responsive blog templates with great typography and multimedia support.
- Portfolio Templates: Artists and creatives can benefit from responsive portfolio templates that beautifully showcase their work.
- Landing Page Templates: Landing pages must capture user attention quickly. Responsive landing page templates with strong calls to action are ideal.
Expanding on the Importance of Responsive Design
Responsive design is more than just a buzzword in web development; it’s a critical element of modern web design. It’s important to recognize that user behavior has dramatically shifted in recent years. With the proliferation of smartphones and tablets, more people are accessing websites on mobile devices than ever before. In fact, mobile traffic has overtaken desktop traffic on the internet.
With this shift in mind, responsive design isn’t just a “nice-to-have” feature; it’s a necessity. Here are a few more reasons that make it crucial:
- User Expectations: Today’s users have high expectations when it comes to website responsiveness. They expect seamless experience across all devices. If your site isn’t responsive, you risk frustrating and alienating potential customers.
- Google’s Mobile-First Indexing: Google, the world’s largest search engine, uses mobile-first indexing. This means that it primarily uses the mobile version of a site’s content for ranking and indexing. If your site isn’t responsive, it may not rank well in search results.
- Improved Conversion Rates: Responsive websites tend to have better conversion rates. When users can easily navigate and interact with your site on any device, they are more likely to complete desired actions, whether it’s making a purchase, filling out a contact form, or logging up for a newsletter.
- Reduced Bounce Rates: A responsive site can help reduce bounce rates. When users land on a site that isn’t mobile-friendly, they are more likely to bounce back to the search results. This is detrimental to your website’s performance.
The Evolution of Responsive HTML Templates
Responsive HTML templates have evolved over the years to keep pace with changing web design trends and technologies. Initially, responsive design primarily focused on ensuring that websites resized and reflowed content to fit different screen sizes. While this is still a fundamental aspect, modern responsive templates go beyond simple resizing.
Additional Features in Modern Responsive HTML Templates:
- Mobile-First Design: Many responsive templates are now designed with a mobile-first approach. This means the design starts with the mobile experience in mind and progressively enhances it for larger screens. This ensures a user-friendly experience on all gadgets.
- Retina-Ready Graphics: To accommodate high-resolution displays on devices like iPhones and iPads, responsive templates often include retina-ready graphics. These images are optimized for crisp and clear display on screens with high pixel density.
- Performance Optimization: Speed is crucial for a positive user experience and SEO ranking. Modern responsive templates often come with built-in performance optimization, including minified CSS and JavaScript, lazy loading, and image optimization.
- Cross-Browser Compatibility: Responsive templates are designed to work seamlessly across different web browsers, ensuring a consistent experience for users, regardless of the browser they use.
- SEO-Friendly Markup: Search engine optimization is a priority for most websites. Modern responsive templates include clean, SEO-friendly HTML markup to enhance your site’s visibility in search engine results.
- Customization Options: Many responsive templates offer extensive customization options, allowing you to tailor the design to your brand’s unique style and requirements.
The Role of Frameworks in Responsive HTML Templates
Frameworks like Bootstrap and Foundation have played a significant role in the evolution of responsive web design Templates. These frameworks provide a solid foundation for building responsive websites quickly and efficiently.
Key Benefits of Using Frameworks:
- Consistency: Frameworks ensure a consistent structure and design across your website, which is essential for branding and user experience.
- Responsive Grid Systems: Frameworks typically include grid systems that make it easy to create responsive layouts. These grids adapt to different screen sizes, simplifying the development process.
- Pre-Designed Components: Frameworks often come with pre-designed UI components like buttons, navigation menus, and forms. These components are responsive and can be customized to match your site’s design.
- Mobile-First Approach: Many frameworks adopt a mobile-first approach, making it easier to build responsive designs from the ground up.
Conclusion
In digital world, your online presence is your identity. Moreover, to make a strong impression, engage your audience, and rank well in search engine results, having a responsive website is non-negotiable. Furthermore, responsive HTML templates are the solution to these requirements. They adapt gracefully to various devices, improve SEO performance, enhance user experience, and offer a cost-effective solution for web development. As you embark on your journey to empower your online presence, remember that choosing the right responsive HTML templates and Premium WordPress Theme is key. It’s crucial to consider design aesthetics, features, ease of customization, support, responsiveness, and loading speed. Whether you’re a business owner, blogger, e-commerce entrepreneur, or creative professional, there’s a responsive HTML template designed to elevate your online presence and drive success in the ever-evolving digital landscape. Don’t miss out on the opportunities that a responsive website can bring to your digital presence.