Using Gutenberg Block Variations: In addition to the block styles, there is also the option of creating a block variation. With both methods, you use the standard blocks as a basis. This approach is useful if you need a variant of an existing block.

With block styles you change the appearance of the block via CSS, the block variations can be given additional elements. The block styles appear in the sidebar on the right, the block variations can be found directly in the inserter where you select a block.
Gutenberg brings examples of both block styles and block variations. The two versions of the quote block are block styles; the column block is a block variant.
You can do a little more with block variations than with block styles. For example, you can insert placeholders for text or images.
How Do Block Variations Work?
- Block variations work on the same principle as with block styles.
- If you take a look on the developer.wordpress.org you’ll see those block style variations actually allow providing alternative stylings to the existing block.
For example, default WordPress call-to-action buttons can have different styles, backgrounds, border-radius, etc. Even though WordPress theme provides different background colors and the ability to have border-radius but sometimes you just want some kind of a predefined layout where you don’t really have to go and select different colors every time. At times you might also want to disable these because you don’t want the editors to accidentally select these colors and create some buttons that may not even fit with the design.
So, in such cases, it is wise to have a variation in this style so you can program that by adding a class name to the block’s wrapper. When you register a specific block style it predominantly adds a specific class that is defined by you to that particular block. This class name can be used to provide alternative styling to the block if the style variation is selected.
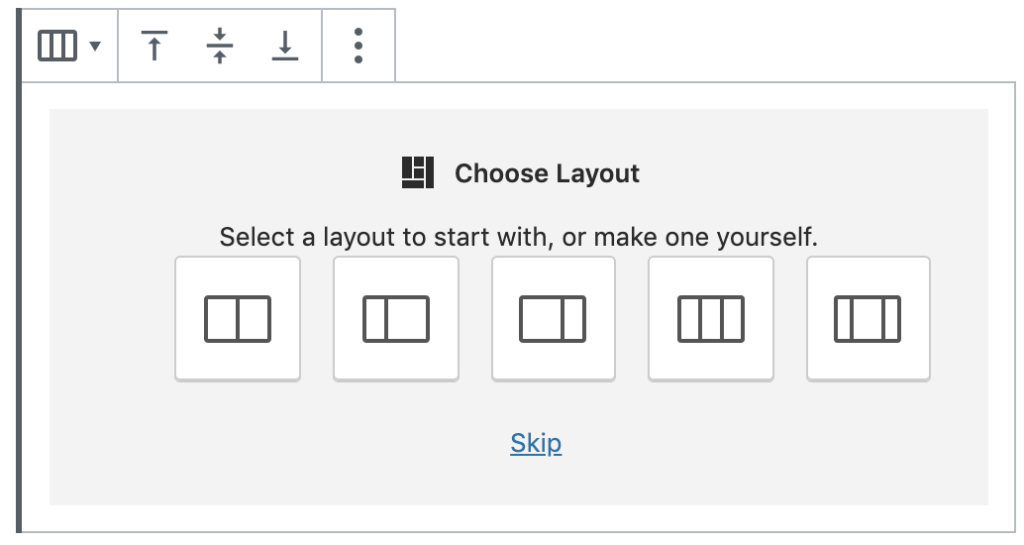
When you add a block that uses variations, you’re presented with a placeholder that serves as a way to quickly start with a few precise configurations of that particular block.
There are two blocks within core WordPress that leverage block variations: The Columns and Social blocks. Instead of having to add the block, configure the number of columns, and then manually adjust the column widths. With variations, we can add any of these column layouts with a single click. This saves a ton of time and effort.
In What Context Is A Block Variation Useful?
We have discussed above, the differences between a block variation from a block style. If you only want to implement a small change in a core block, a block variation makes more sense than creating a custom block from scratch.
And then there are the block patterns (block templates). If you have developed a layout and you want to make certain modules available to the customer, then you can easily solve this using block patterns. They then all appear nicely and clearly in the template area. The advantage is that you can immediately see what the whole thing looks like because a preview image is generated automatically.
So, where exactly the block variations come into the scene? And where the line indeed lies between block variations and block patterns? Technically it is relatively simple: A block pattern consists of a combination of several blocks. Whereas, A block variation is a variant of a single block.
Conceptually, the boundaries are fluid. The question is what the customer can cope with better and what fits better into the design concept and workflow. If a project works a lot with block patterns, it can make sense to create all layout modules as patterns. Because the customer will then find all the modules in one place and can easily recognize them visually.
Hope this post was helpful to you and we may have added a bit more to your information about Gutenberg Block Variations. Wish you good luck and happy coding. You can use our Ibtana WordPress Website Builder to create a website using Gutenberg.












