To enhance your website’s usability are you planning? Have you heard about navigation menus in WordPress that are used?
This responsive menu WordPress is the best for lining the top of the website but also helps in navigating the website for the bloggers, readers, and the usual traffic on your web page.
Along with the installation of the content management system the default menu installed in WordPress themes goes. Links to the home page, contact forms, other pages as well and this menu might include.

These menus can be further modified and used at your convenience but you should know that. To operate the menus in WordPress as per your understanding and website design requirement at the moment below are some of the features and guides. Check out Premium WordPress themes by VWTHMEMS for amazing themes at their best prices and with premium features.
Modifying And Using The Menus in WordPress For The First Time
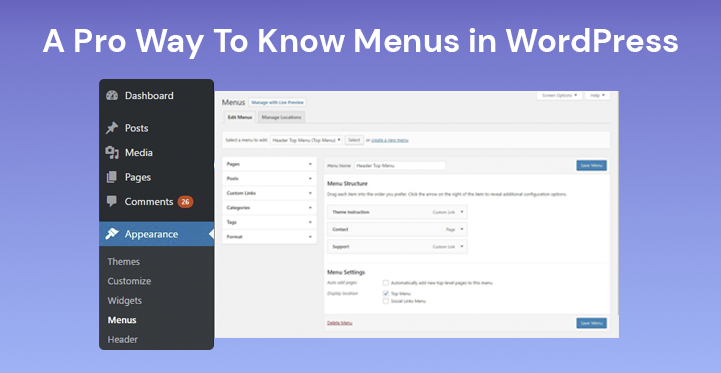
Before moving over to the Dashboard, section log in to your WordPress account. You will have to scroll down and find the “Appearances” option under the Dashboard bar on the left side of the screen.
There is another button to be clicked which is dedicatedly named “Menus” under the “Appearances” option. If you are already familiar with the Dashboard panel, as shown in the image below the location of this Menus option will not be difficult to locate, so.
You will get to know that WordPress already has the menu installed which works fine for the static website design for top-level pages and the likes when you click “Menus”.
But, you will have to edit the menus from here, to make the whole experience for the readers easier and more fun, as you want to grow your website further and extend the user interface.
Different Content That Can Be Added In Menus In WordPress
You will find different buttons and areas that you can add there, once you check the menus window. The posts, columns, pages, other links like home pages, about us, etc. are the things that are already added.
There are multiple WordPress add on available in the app stores, if you are confused about setting a perfect template for menus in WordPress because you have never done this before, then, however.
A resume or template for the menus you choose these addons can help. The content that is available already with you then you must learn to use moving forward. As per your outlook or aspiration about the website the menu should be suitable.
Then you can select the option seen as “Add to Menu” after you are done selecting the options you want to add to the new and modified menu.
Making The Use Of Drag-And-Drop Functionality
Drag and drop WordPress page builder plugins come in handy to enhance usability, organic traffic, and customize your WordPress site also asked earlier.
The form of drag-and-drop style in the menu window also offers you an opportunity to use. Apart from modifying the overall appearance of the menu, it lets you see how things will look overall on the website with the same functionality.
Which option you want to be the first it is significant to learning while you are making your menu. So, move the cursor to the drop-and-drag feature as you click the “Add Menu” and then.
Try & Remove The Button You Do Not Want In The Menu
Use the drag-and-drop facility and click that content to remove any content from the menu without searching for it. From the menu that you are creating a link will be provided to “Remove” the same.
While using WordPress will boost ease and comfort. When you got less time and want to achieve more it works fine. When you got to create the menus in WordPress pretty faster without wasting time thinking about what to add/delete and how to find that option Or else.
Know Where To Add The Menus In WordPress Site/Blog
The menus in WordPress that you are creating for better navigation are efficient to place anywhere on your website. For this purpose, go to the Dashboard one more time and find the “Appearances” option.
Below that you will click the “Widgets” area this time. Users like you who are also the admin of the website can easily find the titled option “Custom Menu” under the “Widgets” area.
To header, footer, or sidebar, as per your choice and convenience, you must drag this widget.
Create Nested Menus In WordPress
That you can create ample nested menus is one of the top-notch facilities of these menus. In the menu editor, you will need to make a proper menu structure for this functionality.
Below the parent menu heading, you need to drag one item for this structure. Slighted shifted to the right the nested heading should be. For this nested menu it will be considered as the sub-item.
Also, to avoid complications, we would suggest nesting the menu up to 2 layers and not more than that. Because too many options under one heading will only work to put off the readers the similar to nothing is good in excess.
Add Categories To The Menus In WordPress As You Wish To
It’s important that each menu has a category when you are a full-time blogger. While browsing the menu editor screen, find the Categories section underneath.
Next to the Categories button, you can click the arrow to expand it, so. Options for you: uncategorized, news, events, showcase, etc. this will open.
To add it to the current menu you are trying to edit or enhance you can click the checkbox beside the categories.
Responsive Menus in WordPress Points
A simple plugin that allows you to convert your current theme menu into a mobile-ready, fully W3C compliant responsive design in seconds is a Responsive Menu WordPress.
The pros on mobile devices are as follows:
- Good looking slide menu
- Makes your site menu work better
- Effortless customisation
- Easily modify menu and sub-menu icons.
You will find the top WordPress themes in the market only on VWthemes. Choose the specific WordPress theme you need for your website from 140+ amazing themes.












