A Blog page is where your guests see all the publications existing on your site. It is a unique page, which implies, it shows the publications added on your site from the latest to the initial ones, requesting them by date. While you Make A Blog Page With Gutenberg, It’s critical to know, that right now you can plan the manner in which the instructions are shown, notwithstanding, the post passage, included pictures, the post meta, and title will be pulled from the publication. Have a look at Best Baker WordPress Themes By VW Themes.
You need to ensure that there are publications on your webpage, and you have set the included picture and all the data you need to exhibit on the Blog page in Posts. Gutenberg WordPress themes are a preferable choice for a blog page with Gutenberg. Along with this also check WordPress Templates By VW Themes.

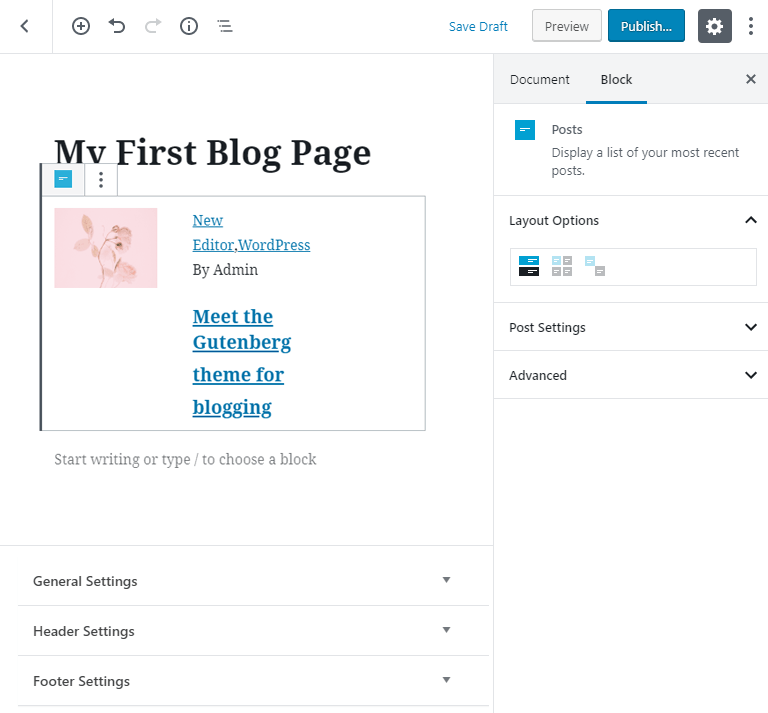
To Make A Blog Page With Gutenberg, you need to go to Pages > Add new. Most importantly, you need to pick the name of your page. You will name it “My First Blog Page”, however, your page name must be a little bit of presentation.
You may fill the page with exemplary Gutenberg Posts blocks. Nonetheless, on the off chance that you need to save your time and get more extra settings to tweak your Blog page, you may utilize the ZeGuten module. It has multiple responsive designs to make your page more appealing. You can also refer to Make A Blog Page With Gutenberg.
You will see all the publications on your site appear as a posting. To change the manner in which the publications are shown making use of.
- Format Blog Type – here you can pick a design from the dropdown to make your publications be shown as a Grid.
- Segments – when you’ve set a Grid format for your blog, you’ll see the dropdown to pick the quantity of sections into which the posts will be shown.
There are additionally the settings that will assist you with choosing which meta information for the presents you need on grandstand: post creator, distributing date, classes, labels, remarks tally, and so forth.
The last checkbox permits you to empower the present selection to appear. Show Read More catches to let the guests click it and explore the single post page.
Likewise, you’d need to set the Sticky name type to stamp your posts as catchy. At the point when you have loads of posts on your webpage, you realize how uncomfortable the guest may feel when he needs to look over the page down while searching for a specific post you’ve distributed some time back. To make the cycle simpler you can add a route type to Make A Blog Page With Gutenberg. It tends to be a choice that permits going from page to page.
While you’re in Customizer, you can change the kind of route to use for the Blog page in the Navigation Type dropdown. Indeed you ought to make another page.
You can add the Posts block to the page’s canvas. Basically, click on the “+” symbol seen on the left from the “Begin composing or type to pick a square” text. Pick the square called “Posts” – you can find it in ZeGuten blocks class. You can sufficiently read about Gutenberg’s Bakery WordPress Theme.
Presently you can see that the posts block shows the publications you have on your site utilizing the default settings. We should change them for better outcomes. Coincidentally, you can without much of a stretch utilize the shortcuts for Gutenberg to accelerate your work. In the event that you don’t have the slightest idea how to utilize the console alternate routes, don’t hesitate to peruse this guide.
To Make A Blog Page With Gutenberg, The posts block is useful for working with dynamic publications, yet it doesn’t permit the appreciation of the full intensity of custom inquiry yet. However, it will be an unrivaled resource when working with the static pages of your publishing content to a blog site.
If it’s not too much trouble note that there are no pagination choices yet, so in the event that you need to flaunt the entirety of your posts, you’d need to set the number of presents on most extremes. You can too appoint the recently made page as your primary blog page in the Settings, or you may keep the things as they seem to be, and make it show as your blog just in the menu (where you should connect it), while keeping the Blog page as your posts chronicle.
Bakery is an exceptional top bakery with a WordPress theme intended for bakery shops, cake shops, and other food-related firms, with dynamic users everywhere. It values being extraordinarily simple to utilize and incredible through its high-level choices that permit you to assemble an expert and surprising site with no coding information. Along with having a look at Responsive WordPress Themes By VW Themes enriched demanding features.
Baker is great for any bakery, or cake shop made for every sweet lover. These advanced top bakery WordPress themes accompany 12 flavorful landing pages and an excellent assortment of inward pages. It’s additionally loaded with an astounding arrangement of portfolio, shop, and blog layouts so you can exhibit your sweet products exhaustively. Baker is appropriate for the food blog or any online store that sells cakes, desserts, or cookies. Intended to address your issues, Baker doesn’t need coding information so that you can construct a stunning site today easily! Get Baker and spread the sweet motivation!
The alternate approach to move toward this assignment is to add a connect to the posts chronicle page (a genuine Blog you’ve made in the initial segment of this instructional exercise) to the lower part of the presents list to let the guests access all the publications. Congrats! You’ve made and planned your first own blog page! Kindly buy into our bulletin to get much more tips on the most proficient method to work with Gutenberg.

Along with Make A Blog Page With Gutenberg, Check out WordPress Theme Bundle By VW Themes at its best Prices with amazing features.












