It is important to get your WordPress image sizes right and there are two important reasons for that:
1. Everyone wants their images to look good
2. Your images must load fast without hampering the loading speed of your website.
In this guide, you will get to know everything about WordPress image sizes. Also, check out our Popular WordPress Themes.
Have A Look At Beginners Guide to WordPress Image Sizes
WordPress Image Sizes Explained
The image size has a huge role to play when it comes to WordPress.
Let us see how WordPress Process Images ( by default size)
WordPress automatically creates 4 different images sizes whenever you upload an image:
– ( 150 x 150 pixels)- The thumbnail size
– ( 300 x 300 pixels)- Medium size
– ( 1024 x 1024 pixels)- Large size
– Full size ( original size of the uploaded image)
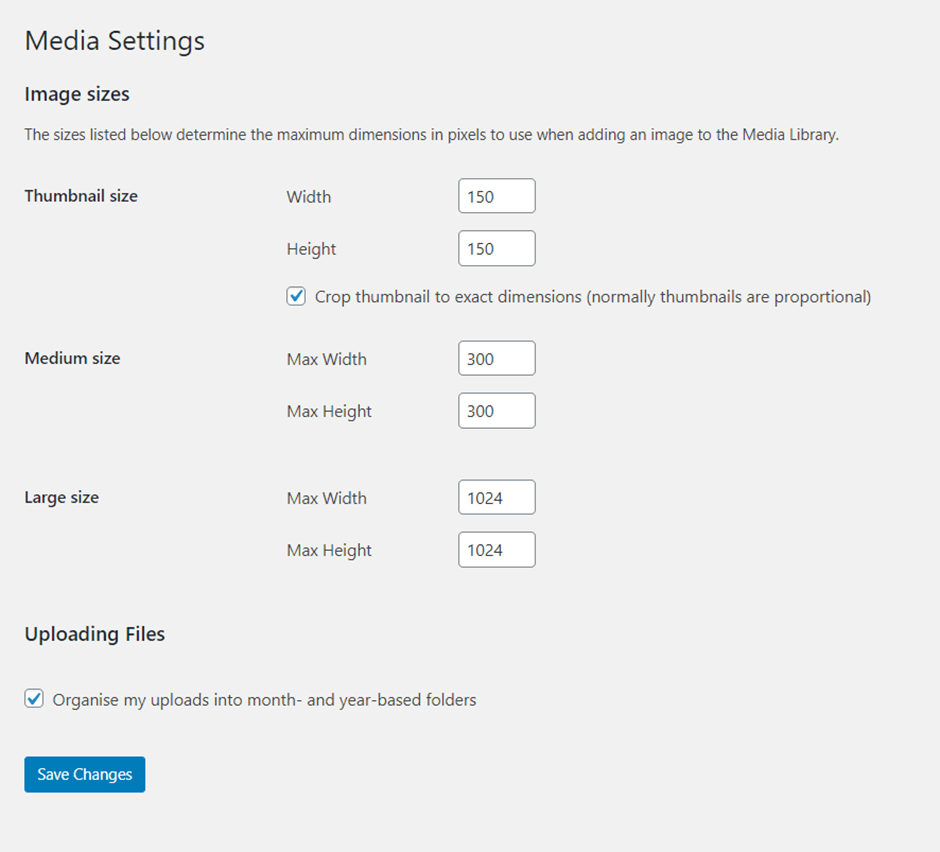
Changing The WP Default Image Sizes
Apart from default image sizes, you can upload custom image sizes to accommodate your needs.
For that:
Go to WP Admin Dashboard
Click on Settings -Media
In the Media settings, adjust the default image settings to match your preferences
Click on Save Changes

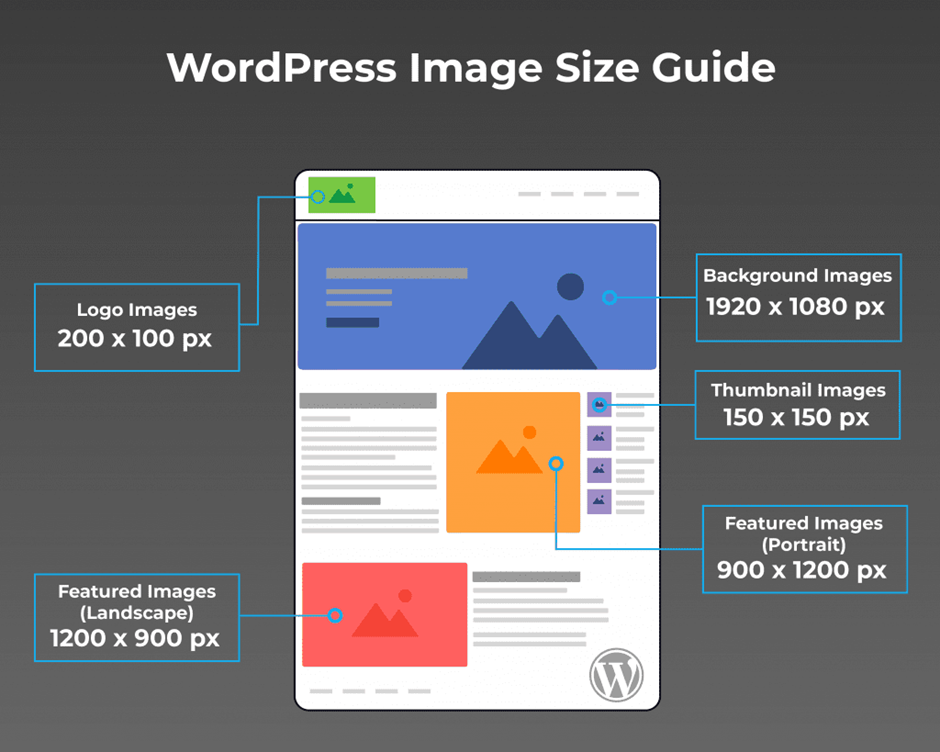
Best Image Sizes for WordPress
Given below are the best image sizes for WordPress:

Image size for Blog Post (1200 x 630 pixels)
Image size for Header (banner size 1048 x 250 pixels)
Featured image size (1200 x 900 pixels – for landscape)
Featured image size (900 x 1200 pixels- for portrait)
WordPress background image size is (1920 x 1080 pixels)
Logo image size (200 x 100 pixels)
Thumbnail image size (150 x 150 pixels)
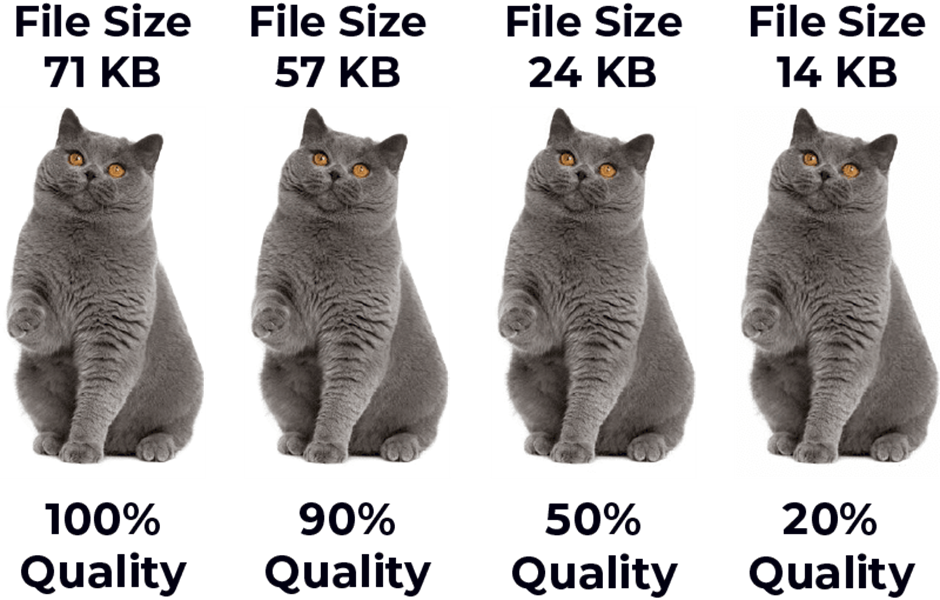
Optimizing the WordPress Image File Sizes
Considering the size of each image file is an important aspect of uploading images to WP. Any image having a larger size is going to impact the speed of your website affecting the user experience and increasing bounce rates. So as a general rule, WP image sizes need not be bigger than 150 kb except for large images.

Image Compression Is Vital
For the success of your website, website speed matters a lot. Compressing the images before uploading them boosts the performance without hampering the quality of the images. So make sure that every image you upload to your website must have image compression applied. Else, you are negatively impacting your website’s performance. There are many online compression tools available that can compass the images to current dimensions without losing the quality of the image. In short, you need to compress every JPEG (image) and PNG (graphic) for improving your website’s performance.
Responsive Images and Resizing
By automatically generating the different sized images, WordPress, by default, offers responsive image compatibility allowing web browses to pick the best-sized images depending upon the visitor’s device. So if someone d using a mobile device, then the browser will use the smaller image to show them for speeding up page load times.
Image Formats For WordPress
WordPress accepts many different image formats and each of them has its own advantages and disadvantages for file size/image quality ratio.
Picking the Right Image Format
You can keep in mind the thumb rule: use JPEG for photos and PNG for graphics
JPEG
JPEG supports 16 million colors. It is the smallest file size for photos. Using JPEG not only means that your photos will load faster but also look more vibrant.
PNG
PNG supports fewer colors as compared to JPEG but it allows for image transparency. It is becoming the default choice for website elements such as logos as well as graphics
GIF
GIF supports transparency as well as 256 colors. It can be animated.

PNG 230KB

JPEG 112KB
IMAGE RESOLUTION In DPI (DOTS PER INCH)
In Beginners Guide to WordPress Image Sizes, It determines the quality of the image. When more pixels or dots per inch are present in an image, it has much better image resolution.
For instance, a 300 DPI image will have a better resolution than a 200 DPI image
In the case of uploading images to the web, 72 DPI is the accepted standard and there is hardly any need for setting your images any higher as this is going to increase your file size. 300 DPI is used only for printing purposes
Useful WordPress Plugins for Image
There are some amazing WordPress plugins available to help you optimize the images and get you the right balance between the image quality as well as your website performance. Here you will find the list of plugins that you can use:
EWWW Image Optimizer – it is a free image compression tool that automatically compresses images before you upload them
Smash Balloon Social Photo Feed– It lets you display your Instagram feed directly on your website
Resize Image After Upload – it allows you to resize the image after you upload it to WP.
Conclusion
Getting the right size for your WordPress images isn’t a complicated process at all. Most of the time, the default image sizes that are given by WordPress work fine. Hope you find this Beginners Guide to WordPress Image Sizes sites useful.
WordPress Theme Bundle
If finding solo themes for every project you undertake bothers you, then you must find a better solution for this. Luckily, there are wonderful theme bundles available with All Themes that will be a smart choice for your various website needs. VWThemes brings you a collection of top-notch themes that will bring you amazing features and functionality. We offer a collection of 170+ themes that are exceptional in terms of performance and you get these themes at a greatly discounted price.